Как синхронно анимировать UIView и CALayer
To illustrate this question, I gisted a very small Xcode project on Github (two classes, 11kb download). Посмотрите на суть здесь или использоватьgit clone [email protected]:93982af3b65d2151672e.git.
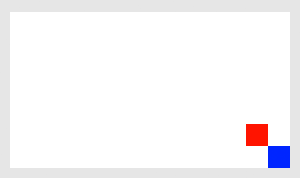
Пожалуйста, рассмотрите следующий сценарий. Мой собственный вид, называемый«вид контейнера», содержит две маленькие квадраты. На этом скриншоте показано:

Синий квадрат - 22x22 птUIView экземпляр и красный квадрат 22х22 птCALayer пример. Для целей этого вопроса я хочу, чтобы два квадрата были «прикреплены»; в нижний правый угол внешнего вида, пока я анимирую рамку этого внешнего вида.
Я изменяю рамку вида контейнера в пределахUIViewметод классаanimateWithDuration:delay:options:animations:completion:с нестандартным параметром замедления типаUIViewAnimationCurveEaseOut.
[UIView animateWithDuration:1.0 delay:0
options:UIViewAnimationCurveEaseOut
animations:^{ _containerView.frame = randomFrame; }
completion:nil];
Note: И синий UIView, и красный фрейм CALayer установлены в переопределенномsetFrame: метод представления контейнера, но результаты были бы такими же, если бы я установил синий UIViewautoresizingMask свойство UIView гибких левого и верхнего полей.
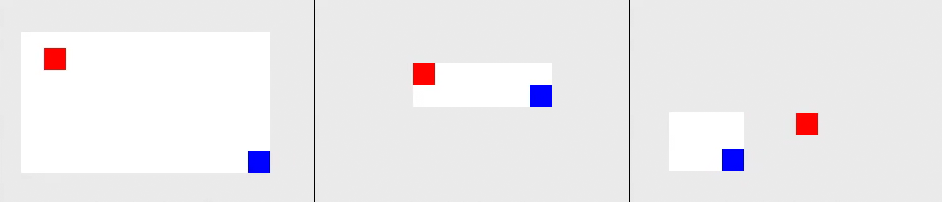
В полученной анимации синий квадрат «прилипает»; до угла, как я и предполагал, но красный квадрат полностью игнорирует время и замедление анимации. Я предполагаю, что это из-за неявной функции анимации Core Animation, функции, которая мне уже много раз помогала.
Вот несколько скриншотов в последовательности анимации, которые иллюстрируют асинхронность двух квадратов:

На вопрос:Is there a way to synchronize the two frame changes so that the red CALayer and the blue UIView both move with the same animation duration and easing curve, sticking to each other as if they were one view?
Постскриптум Конечно, требуемый визуальный результат слипания двух квадратов может быть достигнут любым количеством способов, например, если оба слоя станутCALayerс илиUIViews, но проект, в котором находится реальная проблема, имеет вполне законное основание для того, чтобы один был CALayer, а другой - UIView.