Как создать круговую анимацию с различными объектами, используя jQuery?
Как создать круговую анимацию с различными объектами, используя jQuery. Я попробовал себя, но проблема в том, что мой скрипт не работает гладко.
Я хочу это оживить, но плавно:

Усилия:http://jsfiddle.net/eT7SD/
HTML-код
<p><img src="http://4.bp.blogspot.com/_UkDBPY_EcP4/TUr43iCI-FI/AAAAAAAADR0/o9rAgCt9d-U/s1600/1242796868203109724Number_1_in_green_rounded_square_svg_med.png" width="200" height="115" id="img-1"></p>
<p><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRZv4hqGcyV6OqP0hI3uAiQVwHHgPuqcTl2NppFRyvbxXLVokbs" width="200" height="115" id="img-2"></p>
<p><img src="https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcQaplzZIaF-uTQKnvfK9N9i-Rg27F6aHtSchQZaGR-DITgO1bDwzA" width="200" height="115" id="img-3"></p>
<p><img src="https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcQjTbe5WfEnT840gIChKfbzlVnoPPoZsyrT4zjMReym9YpsRdOFvA" width="200" height="115" id="img-4"></p>
<p><img src="https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcRWtiMAcxGe-RQw2gRwUUiyB5aRTMeVMG5LSCPF0Qpzes-USpgyTw" width="200" height="115" id="img-5"></p>
<p><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTXDhOygDcNsNVsv0eIXLYdBx4C-tmedIRhFfxGlCoCfNy04YU_" width="200" height="115" id="img-6"></p>
<img src="https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcR42cgsKsYMWey79jT0XsTkMOyxc9oej9fVt-udxQvnVFOadpPQ" width="200" height="115">
Код CSS
#apCenterDiv {
position:absolute;
width:200px;
height:115px;
z-index:1;
left: 571px;
top: 209px;
}
#apDiv1 {
position:absolute;
width:200px;
height:115px;
z-index:2;
left: 570px;
top: 4px;
}
#apDiv2 {
position:absolute;
width:200px;
height:115px;
z-index:3;
left: 821px;
top: 134px;
}
#apDiv3 {
position:absolute;
width:200px;
height:115px;
z-index:4;
left: 822px;
top: 328px;
}
#apDiv4 {
position:absolute;
width:200px;
height:115px;
z-index:5;
left: 572px;
top: 385px;
}
#apDiv5 {
position:absolute;
width:200px;
height:115px;
z-index:6;
left: 319px;
top: 329px;
}
#apDiv6 {
position:absolute;
width:200px;
height:115px;
z-index:7;
left: 319px;
top: 135px;
}
скрипт
$(document).ready(function(e) {
setInterval(function() {
var imgfirstSrc = $("#img-1").attr("src");
var imgSecSrc = $("#img-2").attr("src");
var imgthirdSrc = $("#img-3").attr("src");
var imgfourthSrc = $("#img-4").attr("src");
var imgfifthSrc = $("#img-5").attr("src");
var imgsixthSrc = $("#img-6").attr("src");
$("#img-2").attr("src",imgfirstSrc);
$("#img-3").attr("src",imgSecSrc);
$("#img-4").attr("src",imgthirdSrc);
$("#img-5").attr("src",imgfourthSrc);
$("#img-6").attr("src",imgfifthSrc);
$("#img-1").attr("src",imgsixthSrc);
},1000);
});
РЕДАКТИРОВАТЬ
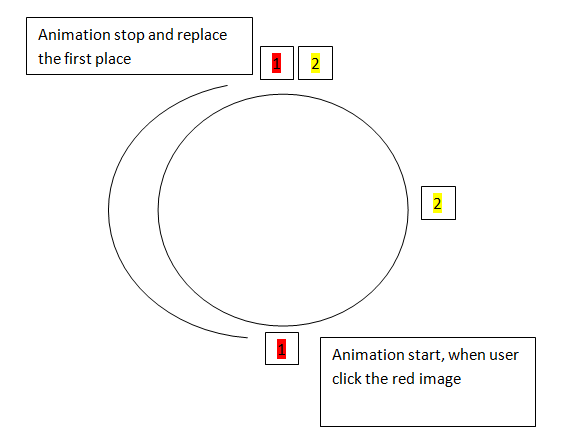
Я должен добавить больше анимации с событиями click / stop. Когда пользователь щелкает по красному месту изображения 270, он должен заменить место 90, и анимация останавливается; Для получения дополнительной информации вы должны увидеть изображение ниже. я пытался@Cristi Pufu код, но я хочу больше модификаций
усилияhttp://jsfiddle.net/SaNtf/