Рисование LinearLayout с закругленными углами
Я пытаюсь реализовать подкласс LinearLayout, который рисует себя с закругленными углами. Из моего исследования я установилsetWillNotDraw(false) и переопределеноonDraw() нарисовать прямоугольник с закругленными углами на холсте:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int sc = canvas.saveLayer(0, 0, getWidth(), getHeight(), drawPaint, Canvas.MATRIX_SAVE_FLAG | Canvas.CLIP_SAVE_FLAG | Canvas.HAS_ALPHA_LAYER_SAVE_FLAG
| Canvas.FULL_COLOR_LAYER_SAVE_FLAG | Canvas.CLIP_TO_LAYER_SAVE_FLAG);
canvas.drawRoundRect(bounds, mCornerRadius, mCornerRadius, roundPaint);
canvas.restoreToCount(sc);
}
где:
drawPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
drawPaint.setColor(0xffffffff);
drawPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
roundPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
roundPaint.setColor(0xffffffff);
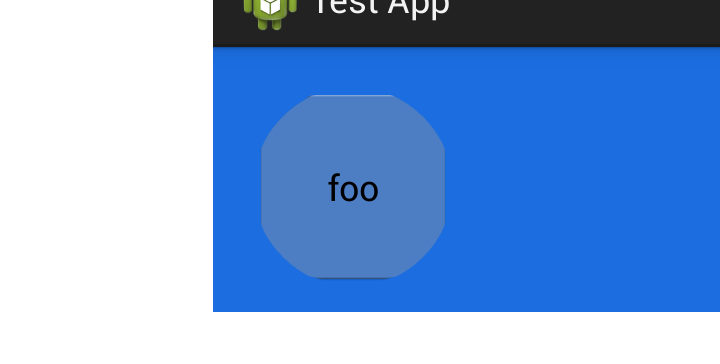
DST_IN здесь кажется правильным вариантом (в соответствии с примером APIDemos), но область, которая должна быть прозрачной (округленная), вместо этого имеет черный фон, а углы дочерних элементов все еще видны. Это результат на Galaxy Nexus с Android 4.2.2:

Есть намеки?
РЕДАКТИРОВАТЬ: Вот что яхотелось бы добиться, извините за грубость фотошопа :)

РЕДАКТИРОВАТЬ 2: я добавил в GitHub пример работающего проекта:https://github.com/venator85/RoundClippingLayout
Спасибо ;)