Манипулировать JQuery меню при изменении размера для адаптивного макета
Есть простое меню со списком предметов. UL LI. Ширина и число LI является динамическим. И есть выпадающая вещь "Больше" при наведении / клике на нем будет отображаться оставшийся LI, который не будет занимать доступное пространство.
Я пытался использовать jquery, пока пользователь изменяет размеры окна справа налево, он будет скрывать последний видимый пункт меню. Каков возможный способ сделать это, а также добавить LI в "Больше" ссылка на сайт.
Попробовал какой-то вариант, так как ширина меньше, когда мы изменяем размер, а затем перемещаем элемент списка ниже и увеличиваем высоту UL, поэтому, используя этот метод, я могу скрыть последнее видимое. код
http://jsbin.com/flexmenu/2/edit
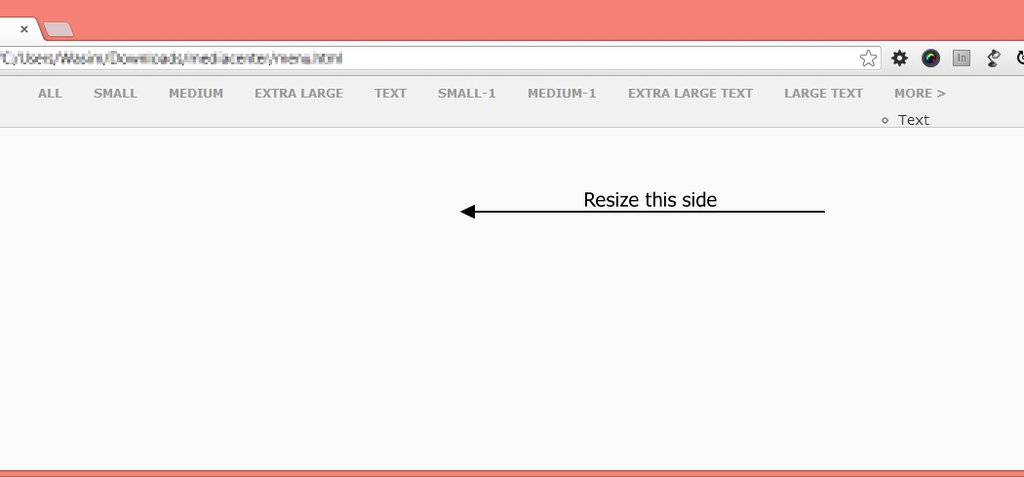
Шаг 1

Шаг 2
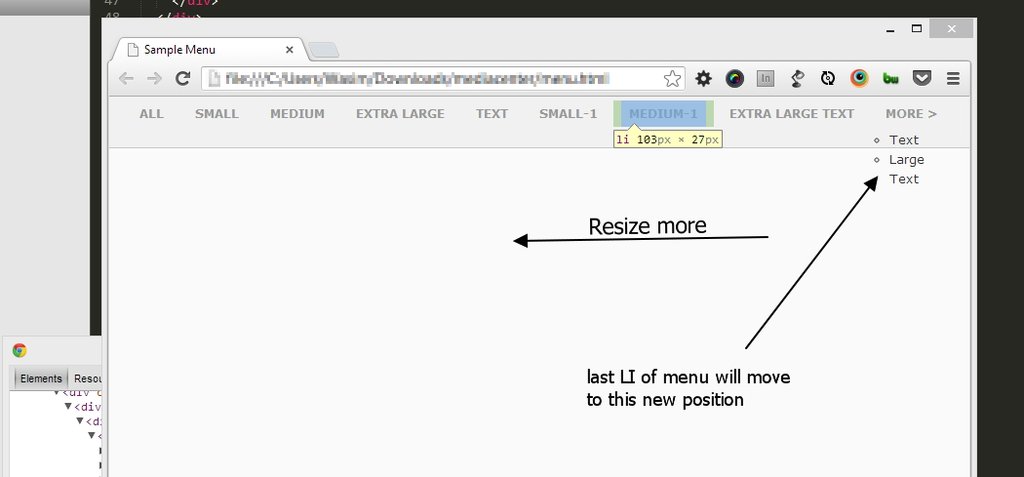
Шаг 3
Эти шаги будут обратными, когда пользователь изменяет размер (увеличивает ширину)
наценка
<a href="#">All</a>
<a href="#">Small</a>
<a href="#">Medium</a>
<a href="#">Extra large</a>
<a href="#">Text</a>
<a href="#">Small-1</a>
<a href="#">Medium-1</a>
<a href="#">Extra large text</a>
<a href="#">Large text</a>
<a href="#">Text</a>
<a href="#">More > </a>
<a href="#">Text</a>
В основном это меню будет использоваться для адаптивного макета меню. Любая помощь в этом будет полезна. Редактировать 1: добавлена разметка