Как использовать кластеры Node.js с моим простым приложением Express?
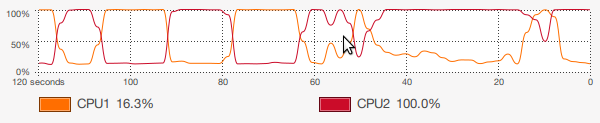
& # X2014; Я создал простое приложение, которое извлекает данные (50 элементов) из базы данных Redis и выбрасывает их на локальный хост. Я сделал ApacheBench (c = 100, n = 50000) и получаю полудойные 150 запросов / сек на двухъядерном T2080 с частотой 1,73 ГГц (мой 6-летний ноутбук), но использование процедуры очень разочаровывает, так как показано:

Используется только одно ядро, что соответствует дизайну в Node, но я думаю, что смогу почти удвоить количество своих запросов в секунду до ~ 300, может даже больше, если я смогу использовать кластеры Node.js. Я немного повозился, но не смог понять, как поставитькод, приведенный здесь для использования с моим приложением, которое указано ниже:
var
express = require( 'express' ),
app = express.createServer(),
redis = require( 'redis' ).createClient();
app.configure( function() {
app.set( 'view options', { layout: false } );
app.set( 'view engine', 'jade' );
app.set( 'views', __dirname + '/views' );
app.use( express.bodyParser() );
} );
function log( what ) { console.log( what ); }
app.get( '/', function( req, res ) {
redis.lrange( 'items', 0, 50, function( err, items ) {
if( err ) { log( err ); } else {
res.render( 'index', { items: items } );
}
});
});
app.listen( 8080 );
Я также хочу подчеркнуть, что приложение интенсивно вводит / выводит (не загружает процессор, что могло бы сделать что-то вроденитей-а-Gogo лучший выбор, чем кластеры).
Хотелось бы помочь в выяснении этого.