Как избежать разрывов строк после «: before» в CSS
На моем сайте яиспользуя значки шрифтов для определенных типов ссылок. Эти значки добавляются через:before Синтаксис CSS.
a.some-link:before {
font-family: icons;
display: inline-block;
padding-right: 0.3em;
content: 'x';
}
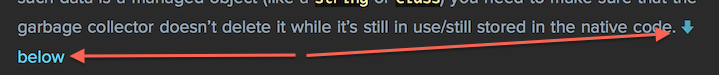
Однако, когда эта ссылка находится в начале строки, она 'S иногда отделены от его значка:

Я пытался добавитьwhite-space: nowrap к правилу CSS выше, но это неТ помочь.
Как мне сохранить значок и текст вместе? (CSS 3 в порядке)
Примечание: я нене хочу форматироватьвсе связать с .white-space: nowrap