Firefox разбивает слова на короткие слова в случайных точках
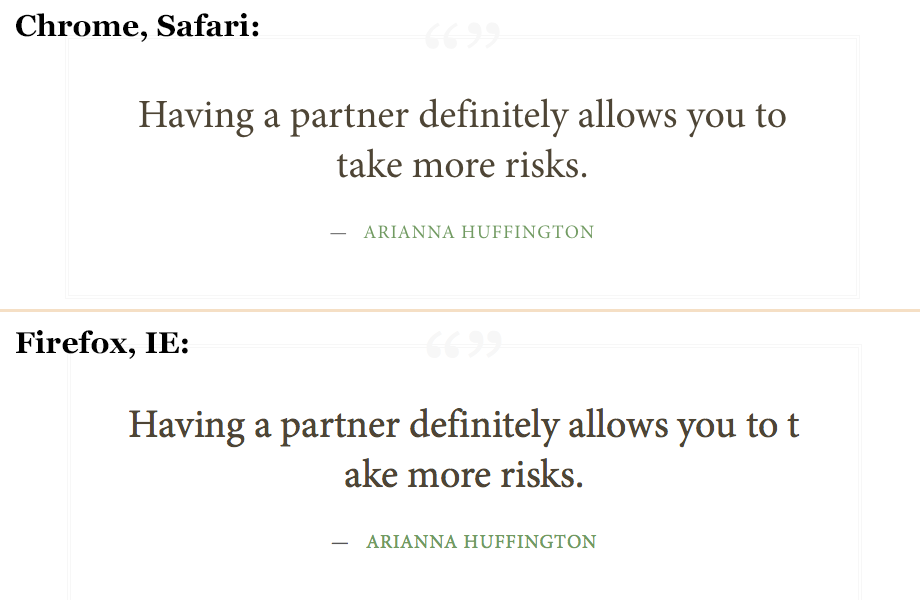
break-wordконтейнер, чтобы выиграть очень длинные словат переполнение. Хотя Chrome и Safari справляются с этим очень хорошо, похоже, что Firefox и IE любят разбивать слова случайным образом - даже короткие слова, в самых нелепых моментах. Смотрите скриншоты ниже:

Вот код, который ям, чтобы не нарушать слова:
.break-word {
-ms-word-break: break-all;
word-break: break-all;
word-break: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
Это CSS яиспользуя для контейнера и текст:
.wrap {
position: relative;
text-align: center;
margin: 40px auto 20px;
padding: 50px;
border: 4px double #f7f7f7;
display: block;
}
.quote-text {
font-size: 40px;
line-height: 50px;
font-weight: 400;
}
HTML
“”
<span class="quote-text">
Having a partner definitely allows you to take more risks.
</span>
<span class="author">Arianna Huffington</span>
Почему это происходит? Любые подсказки о том, как я мог заставить слова ломаться нормально во всех браузерах? Firefox определенно является приоритетом.
Заранее спасибо!