Неточные модули rem в Opera12 и IE9
Хотя я'я не новичок в идее адаптивного дизайна Я испытал очень неприятную вещь ...
Я решил полностью перейти наrem единиц, но я все еще следую62.5% правило (я использовал его сem).
Итак, для начала:
html {
font-size: 62.5%;
}
Я предполагаю что1rem = 10 пикселей (Я знаю это'не всегда правда, но эй, этодля меня немного облегчить математику, для браузера этовсе еще относительно верно?)
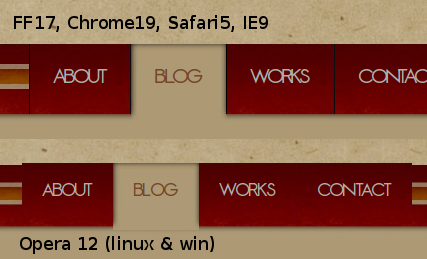
Ужас начинается вОпера (12,12 версия для Linux и Win, где по умолчанию установлен размер шрифта14px а также16px соответственно).
header nav ul li a span {
padding: 1.8rem 2.7rem 3rem 0;
font-family: 'sawasdeebold', sans-serif;
font-size: 2rem;
line-height: 3rem;
letter-spacing: -0.3rem;
display: block;
}
Как видите, часть моей навигациис "идеальный пиксель благодаря использованиюrem единицы. Под Linux страница немного более узкаяНет проблем, шрифт меньше, так1rem представляет меньше пикселей). Однако все вnav масштабируется плохо, если размер по умолчанию изменен на что-то другое, чем14px... под виндой то же самое верно для16px... Вся идея масштабирования просто нет работа. Я нене нужно, чтобы каждый пиксель совпадал, но выглядит ужасно ...

Подобная проблема появляется подIE9, но на этот раз это логотип где:
header h1 a {
margin: 1.8rem 0 0 1.6rem;
width: 46.2rem;
height: 10.1rem;
background: transparent url(../static/img/logotype.jpg) 0 0 no-repeat;
background-size: 46.2rem 20.2rem;
text-indent: -5000px;
display: block;
}
header h1 a:hover {
background-position: 0 -10.1rem;
}
Несмотря на то, что я установил логотипs высота и точный размер фона, при наведении на него фон располагается1px слишком низко...
Помимо этих проблем у меня есть один, общий вопрос.
МОЖНО ЛИ СОЗДАТЬ?идеальный пиксель макеты сrem единицы?
У меня нетЯ даже не коснулся медиа-запросов, и я хочу знать,стоит моих усилий ...
ОГРОМНОЕ СПАСИБО, ребята!