«Background-size: cover» не распространяется на экран мобильного телефона
У меня есть фото фон на моем сайте, используяbackground-size:cover, Он работает по большей части, но оставляет странное пространство ~ 30 пикселей на моем Galaxy S3 в портретном режиме.
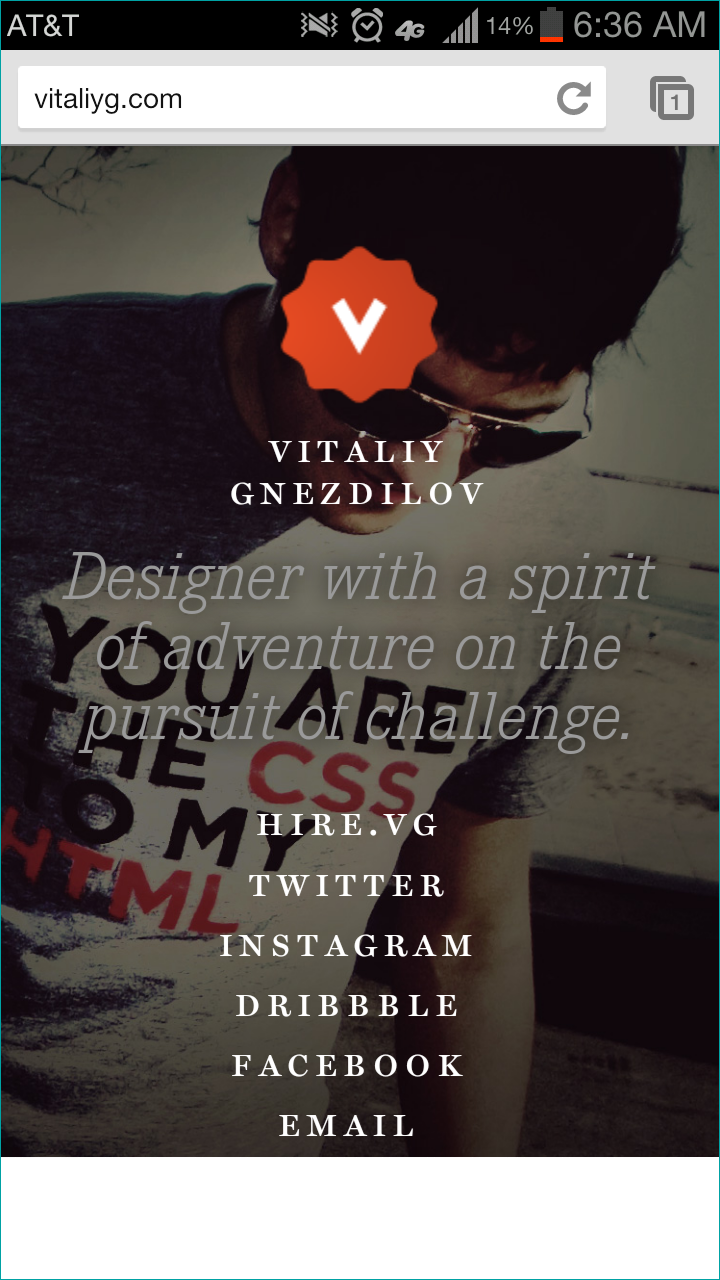
мы приложили скриншот. Линия чирка 1px предназначена для иллюстрации всего экрана. Похоже, фон останавливается сразу после социальных сетейuls.
Я проверил это, удаливul и фон прикрепил его к нижней части текста слогана.

Также здесь'Мой CSS-вид мобильного портрета:
@media only screen and (max-width: 480px) {
.logo {
position: relative;
background-size:70%;
-webkit-background-size: 70%;
-moz-background-size: 70%;
-o-background-size: 70%;
margin-top: 30px;
}
h1 {
margin-top: -25px;
font-size: 21px;
line-height: 21px;
margin-bottom: 15px;
}
h2 {
font-size: 35px;
line-height: 35px;
}
.footer_mobile {
display: block;
margin-top: 20px;
margin-bottom: 0px;
}
li {
display: block;
font-size: 1.3em;
}
Раньше этого не происходило, но, думаю, я случайно ошибся, пытаясь решить другую проблему.