CSS маржинальный террор; Маржа добавляет пробел вне родительского элемента
Мои поля CSS невести себя так, как я хочу или ожидаю от них. Мне кажется, что мой заголовок margin-top влияет на теги div, окружающие его.
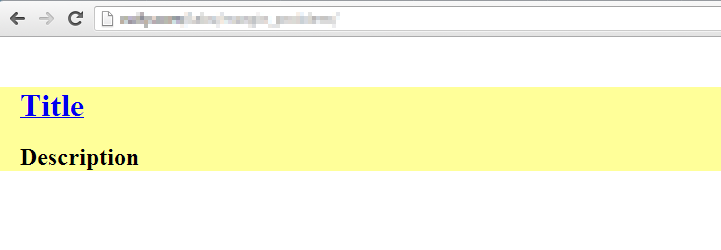
Вот чего я хочу и ожидаю: 
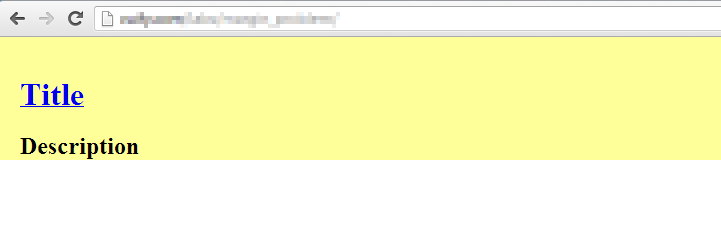
... но это то, что я в конечном итоге: 
Источник:
Margin test
body {
margin:0;
}
#page {
margin:0;
background:#FF9;
}
#page_container {
margin:0 20px;
}
h1 {
margin:50px 0 0 0;
}
<span><a href="#" title="Title" rel="home">Title</a></span>
Description
Я преувеличивал разницу в этом примере. Поля браузера по умолчанию для тега h1 несколько меньше, и в моем случае я используюНачальная загрузка Twitter, с Normalizer.css который устанавливает поле по умолчанию 10px. Не так важно, главное в этом; Я не могу, не должен,хочу не изменить маржу на h1-тэге.
Я думаю, это похоже на мой другой вопрос;Почему этот CSS-стиль не работает?, Вопрос в том, как мне решить эту конкретную проблему?
я прочиталнесколько потоков на аналогичные проблемы, но покане нашел никаких реальных ответов и решений. Я знаю добавлениеpadding:1px; или жеborder:1px; решает проблему. Но это только добавляет новые проблемы, так как я не хочу, чтобы у меня были теги div или границы.
Должно быть лучшее, лучшая практика, решение? Это должно быть довольно распространенным явлением.