Получение текущих данных из KendoUI TreeView
используя дерево пользовательского интерфейса кендо с удаленным источником данных из файла JSON. У меня есть кнопка на странице дерева, которая получает текущие данные дерева, отправляет их через POST на сервер, и сервер сохраняет текущие данные в файл JSON, чтобы при следующей перезагрузке страницы внесенные изменения будет сохранено.Это то, чего я хочу.
Итак, я знаю, что текущие данные дерева находятся в:
$("#treeview").data("kendoTreeView").dataSource.data()
Это означает, что данные изменяются в реальном времени, например, когда кто-то перетаскивает узел дерева.
Моя проблема начинается, когда эти данные некажется, что он меняется, когда я перетаскиваю узлы внутри дерева, и изменяется только тогда, когда я перетаскиваю узел на корневом уровне дерева, и даже тогда он несделать это правильно, так как узел также должен быть перемещен туда, но вместо этого узел копируется, оставляя также прошлый узел в дереве ...
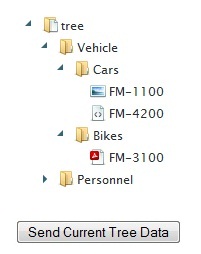
Например, у меня есть это дерево:

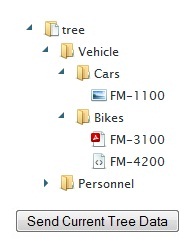
Если я сделаю перетаскивание, как это:

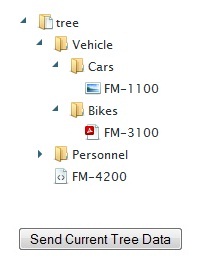
И я отправляю данные, сохраняю их и перезагружаю изменениясделано вообще!
PS: Даже когда я просматриваю текущие данные после изменения перед его отправкой, я вижу, что никаких изменений в данных нет вообще, даже если я сделал визуальное изменение с помощью перетаскивания.Это связано с отправкой, сохранением и сервером.
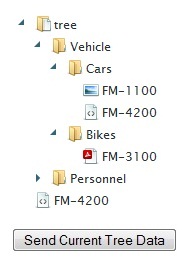
С другой стороны, если я сделаю изменение, как это:

В текущих данных я вижу, что перемещенный узел действительно добавляется в конец данных, но не удаляется из него. 's исходная позиция в данных! Поэтому, если я отправлю текущие данные на сервер, сохраню их, а затем обновлю, я получу результат:

Код для просмотра и отправки данных:
function sendData() {
var req = createRequest();
var putUrl = "rest/hello/treeData";
req.open("post", putUrl, true);
req.setRequestHeader("Content-type","application/json");
var dsdata = $("#treeview").data("kendoTreeView").dataSource.data();
alert(JSON.stringify(dsdata));
req.send(JSON.stringify(dsdata));
req.onreadystatechange = function() {
if (req.readyState != 4) {
return;
}
if (req.status != 200) {
alert("Error: " + req.status);
return;
}
alert("Sent Data Status: " + req.responseText);
}
}
Это ошибка или я делаю что-то не так? Кто-нибудь смог увидеть, как текущие данные корректно меняются при каждом перетаскивании?