Создание собственного макета d3
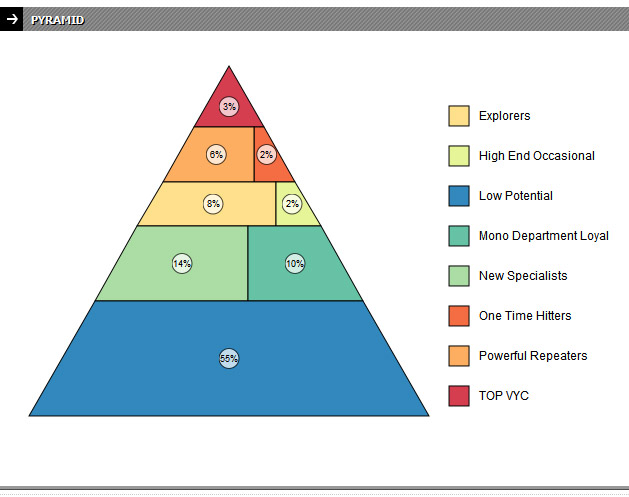
Мне нужно создать собственный макет d3, который несколько похож на древовидную карту, но в треугольном стиле. Вот's скриншот, чтобы вы могли понять: Макет пирамиды
Макет пирамиды
Как видите, он работает довольно аккуратно и соответствует моим потребностям. Чтобы закодировать это, ямы основали код на коде раскладки древовидной карты:
d3.layout.pyramid= function () {
var hierarchy = d3.layout.hierarchy(), round = Math.round, size = [ 1, 1 ], padding = 0;
function populate (nodes, currentHeight, currentHeightPadded, currentBase, currentSumedWeight) {
...
}
function populate_layers (layer, nodes,currentHeight,currentLength, currentSumedArea,currentSumedWeight) {
...
}
function pyramid(d) {
var nodes = hierarchy(d), root = nodes[0];
populate(root.children.slice(),0,0,0,0);
return nodes;
}
pyramid.padding = function(x) {
if (!arguments.length) return padding;
padding = x;
return pyramid;
};
pyramid.size = function(x) {
if (!arguments.length) return size;
size = x;
return pyramid;
};
return d3_layout_hierarchyRebind(pyramid, hierarchy);
};
Моя проблема в том, чтобы сделать это, янам пришлось напрямую редактироватьd3.v2.js файл, потому что некоторые частные функции не доступны из outisde, в моем случаеd3_layout_hierarchyRebind, Очевидно, я знаю этоэто не лучшая практика, но я могуне удается вывести мой файл в отдельном сценарииd3_layout_hierarchyRebindis снаружи не видно
Я нене знаю, если этоs d3- или javascript-проблема, но яЯ хотел бы знать, не могли бы вы помочь мне решить эту маленькую проблему.
Поблагодарить'заранее!