Как рассчитать угол поворота из точек прямоугольника?
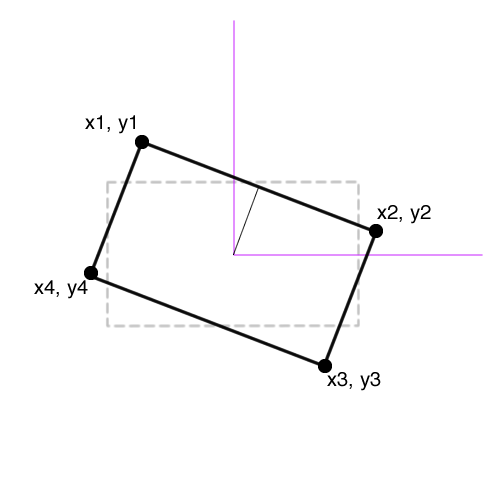
У меня 4 балла ,,,1234 это закрывает прямоугольник.
Точки находятся в массиве следующим образом:x1 y1 x2 y2 x3 y3 x4 y4
У меня проблема в том, что прямоугольник можно повернуть на угол.
Как я могу рассчитать исходные точки (серый контур) и угол?

Я пытаюсь воспроизвести этот эффект в javascript + css3-transform, поэтому мне нужно сначала узнать прямые размеры, а затем повернуть с помощью css.
Я просто знаю, является ли прямоугольник прямым, сравнивая точки, например,y1==y2
if(x1==x4 && x2==x3 && y1==y2 && y4==y3){
rectangle.style.top = y1;
rectangle.style.left = x1;
rectangle.style.width = x2-x1;
rectangle.style.height = y4-y1;
rectangle.style.transform = "rotate(?deg)";
}