Массив POST пуст при вызове jQuery AJAX
Стесняюсь спросить, так как есть множество других постов на эту тему (один а такжедва например), но ни одно из решений в этих постах, кажется, не относится ко мне.
Я пытаюсь передать JSON-кодированный объект со страницы в контроллер PHP, а затем ответить некоторой информацией.
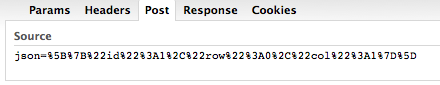
Если я смотрю в Firebug, я вижу объект, отправляемый подСообщение' однако при выводе массивов $ _GET, $ _POST и $ _REQUEST я ничего не вижу в отношении объекта json. Массив $ _GET по крайней мере показывает мою строку запросаобновление-игрокОднако POST пуст и REQUEST показывает только некоторые локальные куки, которые у меня есть.
Вот мой код JQuery. Как вы можете видеть, яЯ сейчас жестко программирую JSON, и предполагается, что у меня будет метод jQuery для обновления локального объекта.
function sendPlayerUpdate(row, col) {
var playerinfo = [
{
"id": 1,
"row": row,
"col": col
}
];
alert(playerinfo[0].id); //debugging
$.ajax({
type: 'POST',
url:"controller.php?a=update-player",
//data: $.toJSON(playerinfo[0],
data: { json: JSON.stringify(playerinfo) },
contentType: "application/json",
success: function (){
},
dataType: 'json'
});
};
Мой соответствующий PHP-код обрабатывает запрос:
// update player information from AJAX POST
case "update-player":
if (isset($_POST['json'])) echo "json received\n\n";
else echo "json not received\n\n";
echo "GET VARIABLES\n";
print_r($_GET);
echo "\n\nPOST VARIABLES\n";
print_r($_POST);
echo "\n\nREQUEST VARIABLES\n";
print_r($_REQUEST);
И что я вижу в Firebug:
 JSON не получил
JSON не получил
GET VARIABLES
Array
(
[a] => update-player
)
POST VARIABLES
Array
(
)
REQUEST VARIABLES
Array
(
[a] => update-player
(local cookies)
)