iPhone iOS не будет правильно отображать тени
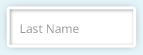
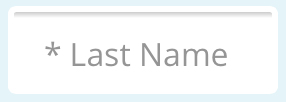
Контактная форма в адаптивном дизайне имеет поля ввода как со встроенной тенью, так и с обычной внешней тенью. Смотрите изображение ниже.

input {
background:#fff;
height:auto;
padding:8px 8px 7px;
width:100%;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
border:#fff solid 3px;
border-radius:4px;
box-shadow:0px 0px 5px rgba(0, 0, 0, .25), inset 2px 2px 3px rgba(0, 0, 0, .2);
}
iOS v4 + не отображает тень блока должным образом. Смотрите изображение ниже.

Я пытался использовать -webkit-box-shadow.
-webkit-box-shadow:0px 0px 5px rgba(0, 0, 0, .25),
inset 2px 2px 3px rgba(0, 0, 0, .2);
Я применилdisplay:block; к элементу ввода.
Я бы предпочел не делать этого, но это единственный способ получить желаемый эффект.
HTML
<p><input /></p>
CSS
p {
width:50%;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-shadow:0px 0px 5px rgba(0, 0, 0, .35);
border-radius:4px;
}
input {
background:#fff;
height:auto;
padding:8px 8px 7px;
width:100%;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
border:#fff solid 3px;
border-radius:4px;
box-shadow:inset 2px 2px 3px rgba(0, 0, 0, .2);
}
Даже с этим обходным путем тень на iOS не отображается должным образом; но это достаточно близко.
My QuestionМожно ли иметь несколько экземпляров box-shadow на одном элементе рендеринга должным образом на устройствах iOS? Если нет, то как насчет тени? Или я неправильно использую это свойство и его значения?
Thanks in advance!