Как центрировать всплывающую подсказку Bootstrap на SVG?
Я хочу сместить всплывающую подсказку на несколько пикселей вправо, чтобы стрелка находилась в центре ячейки, в которой находится курсор (в настоящее время он расположен в точке (0,0), то есть в верхнем левом углу). Это мой код:
$("rect.cell").tooltip({
title: "hola",
placement: "top"
});
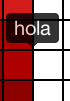
и изображение:

В идеале я хотел бы сделать это с помощью JavaScript, чтобы я мог обновлять количество пикселей, если я изменяю размер ячеек.