Реализация @ font-face по состоянию на конец 2012 года
Мы потратили несколько вечеров на изучение лучшего способа реализации @ font-face в современных современных браузерах. Я полностью занятый веб-разработчик / разработчик систем с опытом работы в качестве графического дизайнера. Я считаю, что возможности и возможности веб-дизайна становятся все более и более интересными. Итак, я провел некоторое тестирование и хотел бы услышать, есть ли у кого-нибудь советы, какие-нибудь лучшие идеи или предложения по этому вопросу. Мой сценарий тестирования выглядит следующим образом.
Я протестировал с ALOT разных онлайн-инструментов и приложений, но в итоге я свел это к одному онлайн-сервису и одному приложению.
FontSquirrel, онлайн-инструмент - бесплатно.http://www.fontsquirrel.com/fontface/generatorFontXChange, приложение для Mac / Win - 99 $.http://fontgear.net/fontxchange.htmlЯ использовал шрифт, который был поставлен с моим Mac, Tamil Sangam MN и Tamil Sangam MN Bold, оба были открытого типа, .otf.
TamilSangamMN.otf - 290 КБTamilSangamMNBold.otf - 271 КБИзучение размеров конверсииFontSquirrelЭто хороший онлайн-инструмент, этоочень хорошо Есть несколько разных режимов и яМы использовали Основное и Оптимальное. Вывод моего файла .otf был svg, ttf, eot и woff.
основнойрегулярный
TamilSangamMN.svg233 КБTamilSangamMN.ttf71 КБTamilSangamMN.eot25 кбTamilSangamMN.woff30 кбВсего: 359 КБСмелый
TamilSangamMNbold.svg225 КБTamilSangamMNbold.ttf69 КБTamilSangamMNbold.eot25 кбTamilSangamMNbold.woff30 кбВсего: 349 КБоптимальныйПервое, что я заметил с оптимальными шрифтами, это то, что они значительно меньше базовых вариантов ~ 260 КБ!
регулярный
TamilSangamMN.svg33 КБTamilSangamMN.ttf25 кбTamilSangamMN.eot15 кбTamilSangamMN.woff17 КБВсего: 90 КБСмелый
TamilSangamMNbold.svg33 КБTamilSangamMNbold.ttf25 кбTamilSangamMNbold.eot15 кбTamilSangamMNbold.woff17 КБВсего: 90 КБFontXChangeЭтот инструмент может сделать гораздо больше, чем просто манипулирование шрифтами для Интернета. Он может конвертировать несколько форматов между собой; как opentype, true type, веб-шрифты, пост-скрипт и так далее. В результате получается очень высокое качество файлов: они настолько большие, что почти в два раза больше, чем версии FontSquirrels Basic, и в 7 раз больше, чем версия FontSquirrels Optimal.
регулярный
TamilSangamMN.svg480 КБTamilSangamMN.ttf72 КБTamilSangamMN.eot72 КБTamilSangamMN.woff80 кбВсего: 704 КБСмелый
TamilSangamMNbold.svg463 КБTamilSangamMNbold.ttf69 КБTamilSangamMNbold.eot70 КБTamilSangamMNbold.woff80 кбВсего: 682 КБНастройка CSSВ начале меня немного озадачило, что фактический порядок в списке шрифтов имеет значение. Затем я обнаружил, что некоторые принимают первый формат, который он находит совместимым, а не придерживаются оптимального формата - и это отстой. После некоторых исследований я обнаружил, что это оптимальный способ форматирования вашего CSS (обратите внимание на порядок типов файлов |важный!).
@font-face {
font-family: 'TamilSangam';
src: url('.eot');
src: url('.svg') format('svg'),
url('.eot?#iefix') format('embedded-opentype'),
url('.woff') format('woff'),
url('.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
Я пометил лучшую версию с *
Firefox MAC (15.0.1)
FontSquirrel Optimal: делает немного жирнымFontSquirrel Basic: делает немного жирнымFontXChange 4.0: немного рендеринг, но кернинг лучше, чем версия FontSquirrel *Firefox Windows (15.0.1)
FontSquirrel Optimal: очень хорошо рендеритсяFontSquirrel Basic: шрифт становится неровным / прерывистымFontXChange 4.0: очень хорошо рендерится *Safari Mac (6.0)
FontSquirrel Optimal: идеальный рендерFontSquirrel Basic: идеальный рендерFontXChange 4.0: идеальный рендер *Chrome Mac (21,0)
FontSquirrel Optimal: немного жирныйFontSquirrel Basic: немного жирныйFontXChange 4.0: идеальный рендер *Chrome Windows (21.0)
FontSquirrel Optimal: идеальный рендерFontSquirrel Basic: идеальный рендерFontXChange 4.0: идеальный рендер *Internet Explorer (9.0)
FontSquirrel Optimal: идеальный рендер *FontSquirrel Basic: идеальный рендерFontXChange 4.0: шрифт становится неровным / прерывистымЖирные шрифтыFirefox MAC (15.0.1)
FontSquirrel Optimal: очень жирный *FontSquirrel Basic: очень жирныйFontXChange 4.0: делает очень толстый, но лучший кернинг(Я хотел бы выбрать этот для Mac, но так как версия Windows Firefox нет совместимо вот оно должно идти)Firefox Windows (15.0.1)
FontSquirrel Optimal: визуализирует нормально, не очень сглаженно *FontSquirrel Basic: шрифт становится неровным / прерывистымFontXChange 4.0: шрифт немного искажен / зазубренSafari Mac (6.0)
FontSquirrel Optimal: идеальный рендер *FontSquirrel Basic: идеальный рендерFontXChange 4.0: делает жирChrome Mac (21,0)
FontSquirrel Optimal: идеальный рендер *FontSquirrel Basic: хороший рендер, несколько процентов до жираFontXChange 4.0: делает жирChrome Windows (21.0)
FontSquirrel Optimal: идеальный рендер *FontSquirrel Basic: идеальный рендерFontXChange 4.0: делает очень толстымInternet Explorer (9.0)
FontSquirrel Optimal: идеальный рендер *FontSquirrel Basic: идеальный рендерFontXChange 4.0: шрифт становится неровным / прерывистымОкончательная реализацияЯ обычно организую свои веб-шрифты по следующей схеме:веб-шрифты> / <источник конверсии> / <метод преобразования> / <шрифты>
/* Regular */
@font-face {
font-family: 'TamilSangam';
src: url('webfonts/fontsquirrel/optimal/tamil_sangam_mn.eot');
src: url('webfonts/fontxchange/TamilSangamMN.svg#TamilSangamMN') format('svg'),
url('webfonts/fontsquirrel/optimal/tamil_sangam_mn.eot?#iefix') format('embedded-opentype'),
url('webfonts/fontxchange/TamilSangamMN.woff') format('woff'),
url('webfonts/fontxchange/TamilSangamMN.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
/* Bold */
@font-face {
font-family: 'TamilSangam';
src: url('webfonts/fontsquirrel/optimal/tamil_sangam_mn_bold.eot');
src: url('webfonts/fontsquirrel/optimal/tamil_sangam_mn_bold.svg#tamil_sangam_mnbold') format('svg'),
url('webfonts/fontsquirrel/optimal/tamil_sangam_mn_bold.eot?#iefix') format('embedded-opentype'),
url('webfonts/fontsquirrel/optimal/tamil_sangam_mn_bold.woff') format('woff'),
url('webfonts/fontsquirrel/optimal/tamil_sangam_mn_bold.ttf') format('truetype');
font-weight: bold;
font-style: normal;
}
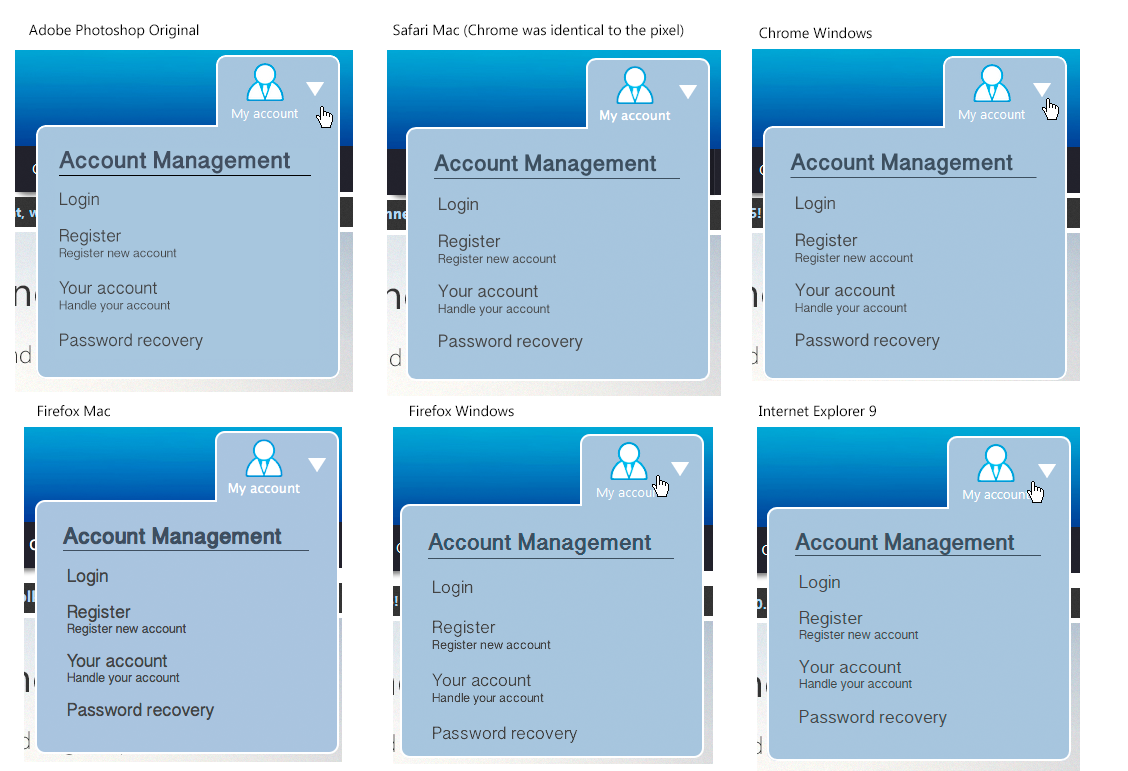
Графический обзор результата (полный размер наhttp://i.stack.imgur.com/atb98.png)

Нетt единственный инструмент, который будет поставлять шрифты, которые хорошо отображаются на Mac и Windows во всех браузерах. Вы должны экспериментировать и тестировать каждый шрифт. Приведенная выше методология - это простой способ и совет, как тестировать и экспериментировать с @ font-face '.s.
Есть ли что-то, что вы могли бы изменить в своих методах или реализации, есть ли какое-либо приложение или служба, которые я пропустил?
Все лучшее / Т