CSS лента с внутренней стрелкой справа
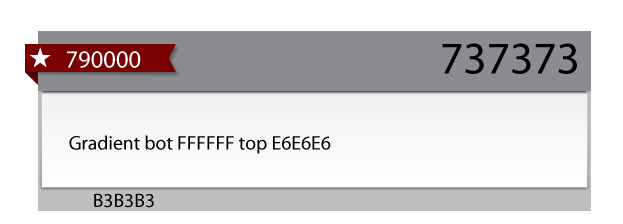
Я хочу создать эффект ленты, как на этом изображении (красная часть изображения):

Когда я пытаюсь создать эффект стрелки с границами, форма объекта полностью разрушается:
HTML код:
<a href="#" class="mali_oglas_kategorija">Kategorija</a>
Код CSS пока (без попытки создать стрелку):
.mali_oglas_kategorija {
position: relative;
display: inline-block;
font-weight: bold;
width: 100px;
padding: 6px 20px 6px 40px;
margin: 10px 10px 10px -18px;
color: #e5e5e5 !important;
background-color: #760000;
-webkit-box-shadow: 0px 2px 4px rgba(0,0,0,.5);
-moz-box-shadow: 0px 2px 4px rgba(0,0,0,.5);
box-shadow: 0px 2px 4px rgba(0,0,0,.5);}
.mali_oglas_kategorija:after{
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 0px;
top: 100%;
border-width: 5px 10px;
border-style: solid;
border-color: #470000 #470000 transparent transparent;
}
Любая идея, как я могу создать это?