щебетать загрузчик выпадающий раскрывающийся под элементами
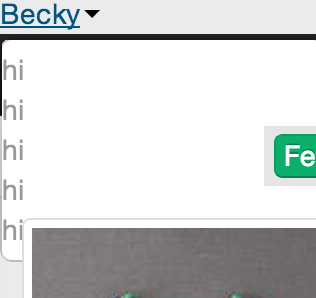
На этом снимке экрана показано меню, содержащее & quot; hi & quot; на каждой строке появляется под элементами тела, а также под кнопкой на экране.

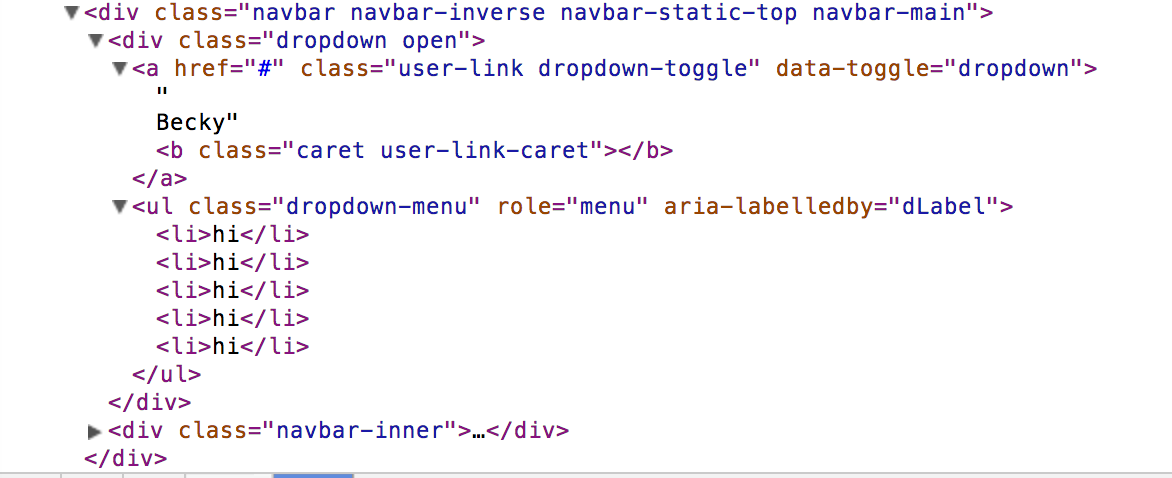
Структура dom выглядит так:

Вычисляемый стиль раскрывающегося элемента при открытии:
background-color: transparent;
color: #999;
display: block;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 14px;
height: 20px;
line-height: 20px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
overflow-x: visible;
overflow-y: visible;
position: relative;
width: 1425px;
Вот один из пунктов, который всплывает «над» Вычисленный стиль выпадающего меню:
box-sizing: border-box;
color: white;
cursor: pointer;
display: inline-block;
height: 22px;
line-height: 17px;
list-style-image: none;
list-style-position: outside;
list-style-type: none;
overflow-x: visible;
overflow-y: visible;
vertical-align: middle;
width: 74px;
word-spacing: 0px;
Я не могу нанести удар по правильному дому css magic, чтобы сделать эту работу правильной. Я играл позицию в иерархии dom, находясь внутри панели навигации раскрывающегося списка. Я также играл с z-index как в раскрывающемся меню, так и в выпадающем меню и всплывающих элементах.
Я чувствую, что есть нечто фундаментальное, чего я не вижу здесь. Какие-нибудь мысли?