CSS3 изображение рамки-границы Z-индекс
У меня есть следующая разметка для моих изображений:
img.framed
{
border-image: url('../images/design/frame.png') 40 40 40 40 stretch stretch;
border-color: #f4be52; border-style: inset; border-width: 40px;
}
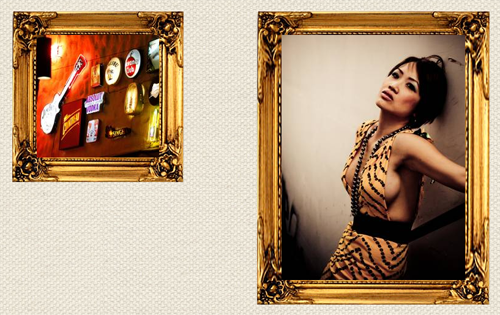
И я получаю этот результат:

Мне не нравится, что изображение внутри кадра переопределяет часть моего кадра.
Как я могу изменить свой код для отображения кадраover изображение?
Как это:
