Реализация @ font-face по состоянию на конец 2012 года
Я провел несколько вечеров, исследуя лучший способ реализации @ font-face с современными современными браузерами. Я полностью занятый веб-разработчик / разработчик систем с опытом работы в качестве графического дизайнера. Я считаю, что возможности и возможности веб-дизайна становятся все более и более интересными. Итак, я провел некоторое тестирование и хотел бы услышать, есть ли у кого-нибудь советы, какие-нибудь лучшие идеи или предложения по этому вопросу. Мой сценарий тестирования выглядит следующим образом.
Я протестировал с ALOT разных онлайн-инструментов и приложений, но в итоге я свел это к одному онлайн-сервису и одному приложению.
FontSquirrel, online tool - free. http://www.fontsquirrel.com/fontface/generator FontXChange, application for mac/win - 99$. http://fontgear.net/fontxchange.htmlЯ использовал шрифт, который был поставлен с моим Mac, Tamil Sangam MN и Tamil Sangam MN Bold, оба были открытого типа, .otf.
TamilSangamMN.otf - 290 KB TamilSangamMNBold.otf - 271 KB Investigating conversion sizes FontSquirrelЭто хороший онлайн-инструмент, он очень хороший. Существует несколько различных режимов, и я использовал базовый и оптимальный режим. Вывод моего файла .otf был svg, ttf, eot и woff.
BasicRegular
TamilSangamMN.svg 233 KB TamilSangamMN.ttf 71 KB TamilSangamMN.eot 25 KB TamilSangamMN.woff 30 KB Total: 359 KBBold
TamilSangamMNbold.svg 225 KB TamilSangamMNbold.ttf 69 KB TamilSangamMNbold.eot 25 KB TamilSangamMNbold.woff 30 KB Total: 349 KB OptimalПервое, что я заметил с оптимальными шрифтами, это то, что они значительно меньше базовых вариантов ~ 260 КБ!
Regular
TamilSangamMN.svg 33 KB TamilSangamMN.ttf 25 KB TamilSangamMN.eot 15 KB TamilSangamMN.woff 17 KB Total: 90 KBBold
TamilSangamMNbold.svg 33 KB TamilSangamMNbold.ttf 25 KB TamilSangamMNbold.eot 15 KB TamilSangamMNbold.woff 17 KB Total: 90 KB FontXChangeЭтот инструмент может сделать гораздо больше, чем просто манипулирование шрифтами для Интернета. Он может конвертировать несколько форматов между собой; как opentype, true type, веб-шрифты, пост-скрипт и так далее. В результате получается очень высокое качество файлов: они настолько большие, что почти в два раза больше, чем версии FontSquirrels Basic, и в 7 раз больше, чем версия FontSquirrels Optimal.
Regular
TamilSangamMN.svg 480 KB TamilSangamMN.ttf 72 KB TamilSangamMN.eot 72 KB TamilSangamMN.woff 80 KB Total: 704 KBBold
TamilSangamMNbold.svg 463 KB TamilSangamMNbold.ttf 69 KB TamilSangamMNbold.eot 70 KB TamilSangamMNbold.woff 80 KB Total: 682 KB Setting up the CSSВ начале меня немного озадачило, что фактический порядок в списке шрифтов имеет значение. Затем я обнаружил, что некоторые принимают первый формат, который он находит совместимым, а не придерживаются оптимального формата - и это отстой. После некоторых исследований я обнаружил, что это оптимальный способ форматирования вашего css (обратите внимание на порядок типов файлов | & # xA0;important!).
@font-face {
font-family: 'TamilSangam';
src: url('.eot');
src: url('.svg') format('svg'),
url('.eot?#iefix') format('embedded-opentype'),
url('.woff') format('woff'),
url('.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
Я пометил лучшую версию с *
Firefox MAC (15.0.1)
FontSquirrel Optimal: Renders a bit to fat FontSquirrel Basic: Renders a bit to fat FontXChange 4.0: Renders a bit to fat, but the kerning is better than the FontSquirrel version *Firefox Windows (15.0.1)
FontSquirrel Optimal: Renders very nice FontSquirrel Basic: Font gets jagged/choppy FontXChange 4.0: Renders very nice *Safari Mac (6.0)
FontSquirrel Optimal: Perfect render FontSquirrel Basic: Perfect render FontXChange 4.0: Perfect render *Chrome Mac (21.0)
FontSquirrel Optimal: A bit fat FontSquirrel Basic: A bit fat FontXChange 4.0: Perfect render *Chrome Windows (21.0)
FontSquirrel Optimal: Perfect render FontSquirrel Basic: Perfect render FontXChange 4.0: Perfect render *Internet Explorer (9.0)
FontSquirrel Optimal: Perfect render * FontSquirrel Basic: Perfect render FontXChange 4.0: Font gets jagged/choppy Bold fontsFirefox MAC (15.0.1)
FontSquirrel Optimal: Renders very fat * FontSquirrel Basic: Renders very fat FontXChange 4.0: Renders very fat, but better kerning (I would like to select this one for the mac but since the windows version of firefox isn't compatible here it has to go)Firefox Windows (15.0.1)
FontSquirrel Optimal: Renders ok, not very antialiased * FontSquirrel Basic: Font gets jagged/choppy FontXChange 4.0: Font gets a bit distorted/jaggedSafari Mac (6.0)
FontSquirrel Optimal: Perfect render * FontSquirrel Basic: Perfect render FontXChange 4.0: Renders fatChrome Mac (21.0)
FontSquirrel Optimal: Perfect render * FontSquirrel Basic: Good render, a few percent to fat FontXChange 4.0: Renders fatChrome Windows (21.0)
FontSquirrel Optimal: Perfect render * FontSquirrel Basic: Perfect render FontXChange 4.0: Renders very fatInternet Explorer (9.0)
FontSquirrel Optimal: Perfect render * FontSquirrel Basic: Perfect render FontXChange 4.0: Font gets jagged/choppy The final implementationЯ обычно организую свои веб-шрифты по следующей схеме: & lt; webfonts & gt; / & lt; источник конверсии & gt; / & lt; метод преобразования & gt; / & lt; шрифты & gt;
/* Regular */
@font-face {
font-family: 'TamilSangam';
src: url('webfonts/fontsquirrel/optimal/tamil_sangam_mn.eot');
src: url('webfonts/fontxchange/TamilSangamMN.svg#TamilSangamMN') format('svg'),
url('webfonts/fontsquirrel/optimal/tamil_sangam_mn.eot?#iefix') format('embedded-opentype'),
url('webfonts/fontxchange/TamilSangamMN.woff') format('woff'),
url('webfonts/fontxchange/TamilSangamMN.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
/* Bold */
@font-face {
font-family: 'TamilSangam';
src: url('webfonts/fontsquirrel/optimal/tamil_sangam_mn_bold.eot');
src: url('webfonts/fontsquirrel/optimal/tamil_sangam_mn_bold.svg#tamil_sangam_mnbold') format('svg'),
url('webfonts/fontsquirrel/optimal/tamil_sangam_mn_bold.eot?#iefix') format('embedded-opentype'),
url('webfonts/fontsquirrel/optimal/tamil_sangam_mn_bold.woff') format('woff'),
url('webfonts/fontsquirrel/optimal/tamil_sangam_mn_bold.ttf') format('truetype');
font-weight: bold;
font-style: normal;
}
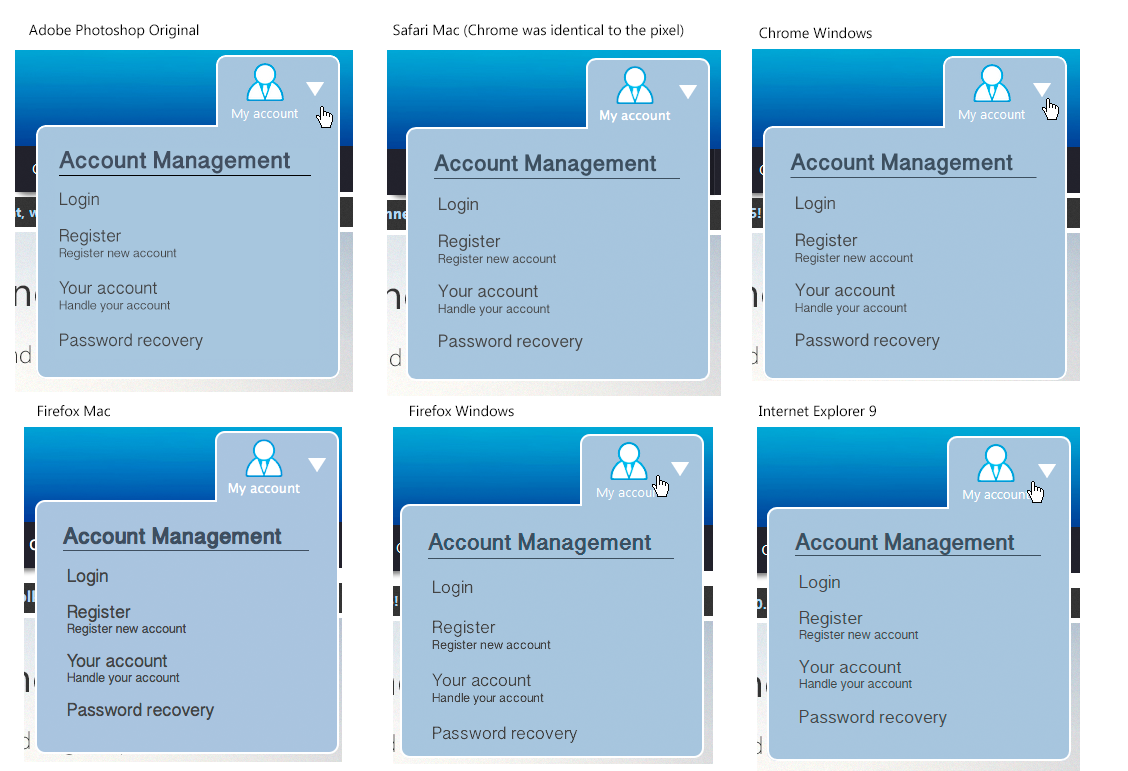
Графический обзор результата (полный размер наhttp://i.stack.imgur.com/atb98.png)

Не существует единственного инструмента, который бы доставлял шрифты, которые хорошо отображаются на Mac и Windows во всех браузерах. Вы должны экспериментировать и тестировать каждый шрифт. Приведенная выше методология - это простой способ и совет, как тестировать и экспериментировать с @ font-face.
Есть ли что-то, что вы могли бы изменить в своих методах или реализации, есть ли какое-либо приложение или служба, которые я пропустил?
Все лучшее / Т