изменить размер изображения в соответствии с размерами TD
Эта таблица имеет 2 столбца и 5 строк; в каждой ячейке я положил изображение, и мне нужно это изображение, чтобы соответствоватьtd размеры.
Вот мой HTML и CSS код:
#menu{
float:right;
width:200px;
height:650px;
border-bottom:none;
border-left:solid 1px;
}
#menu img{
width:100%; height:auto;;
}
td{
border:solid 1px;
}
<table id="menu" cellspacing="0">
<tr><td class="item"><img src="../mke.jpg"/></td><td class="item"><img src="../mke.jpg"/></td></tr>
<tr><td class="item"><img src="../mke.jpg"/></td><td class="item"><img src="../mke.jpg"/></td></tr>
<tr><td class="item"><img src="../mke.jpg"/></td><td class="item"><img src="../mke.jpg"/></td></tr>
<tr><td class="item"><img src="../mke.jpg"/></td><td class="item"><img src="../mke.jpg"/></td></tr>
</table>
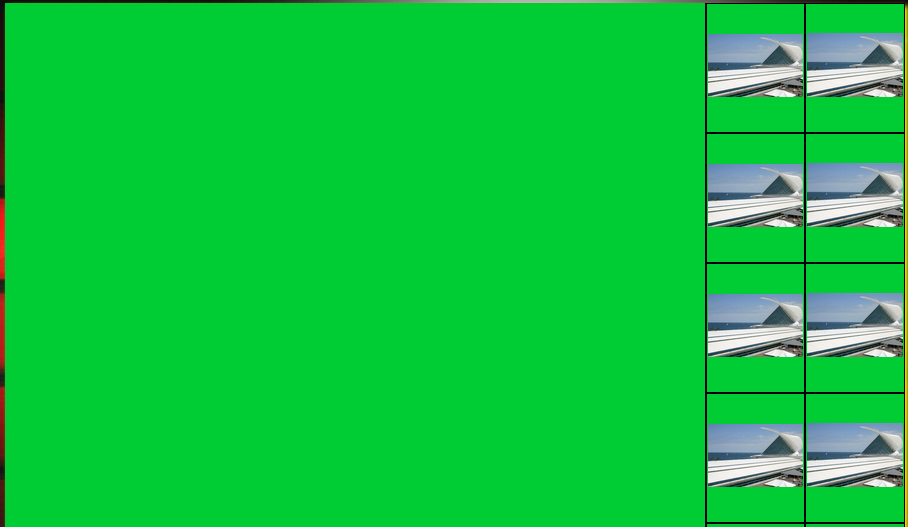
Что я получил, это:

Изображения не соответствуют всем ячейкам.
Как я могу изменить размер этих изображений? Мне нужно предложение, которое работает с IE9.