Как сделать динамический макет размером больше экрана?
Я хочу создать динамически расширяемый макет, который может увеличиваться в зависимости от пользовательского ввода. Сначала я создал макет действия, который позволяет прокручивать в обоих направлениях (это не мое изобретение, я использовал идею, объясненную вкомментарий к другому вопросу с некоторыми улучшениями):
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clipChildren="false"
android:clipToPadding="false"
tools:ignore="UselessParent" >
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clipChildren="false"
android:clipToPadding="false" >
<RelativeLayout
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clipChildren="false"
android:clipToPadding="false" >
</RelativeLayout>
</FrameLayout>
</FrameLayout>
Затем я создал простой макет пользовательского интерфейса, текстовое представление и вертикальный линейный макет ниже. Вот мой message_with_replies.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clipChildren="false"
android:clipToPadding="false"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/header"
android:layout_width="300dp"
android:layout_height="wrap_content" >
<!-- some text views and buttons here,
I've removed them to keep things simple,
see the screenshot below -->
</LinearLayout>
<LinearLayout
android:id="@+id/replies"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:orientation="vertical" >
</LinearLayout>
</LinearLayout>
Обратите внимание на 10dp запас вreplies макет и атрибуты, связанные с отсечкой.
Теперь я могу накачать элемент с помощью макета message_with_replies и добавить его вcontent макет действия, а затем надуйте другой элемент и добавьте его вreplies линейный макет с первым элементом и т. д., что создает древовидную иерархию. И все дерево отображается и прокручивается как по горизонтали, так и по вертикали.
Тем не менее, похоже, что макет все еще ограничен размером экрана. У меня две проблемы:
1) Элементы за правым краем выглядят хорошо, но не получают пользовательский ввод. 2) Разметка за нижним краем перепутана.
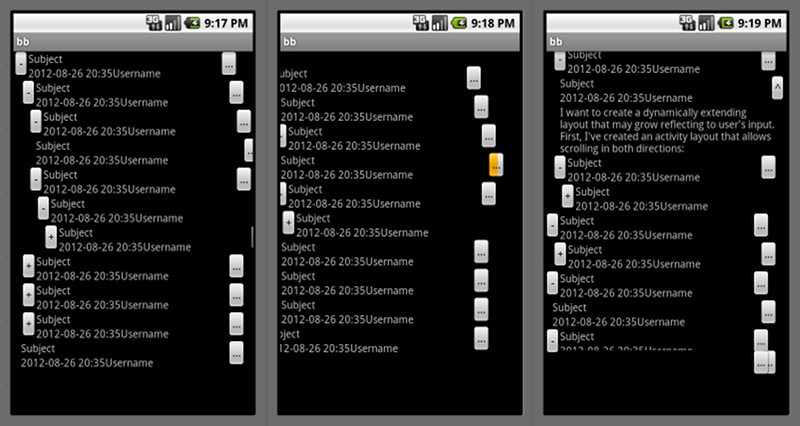
Вот скриншот. Слева направо: 1) Все выглядит хорошо, 2) Упс, кнопка на краю, 3) Упс, нижняя часть испорчена.

Похоже, я пропустил что-то простое, но скрытое. Как сделать так, чтобы макет работал за пределами экрана?