Div с вырезанными краями, окантовкой и прозрачным фоном
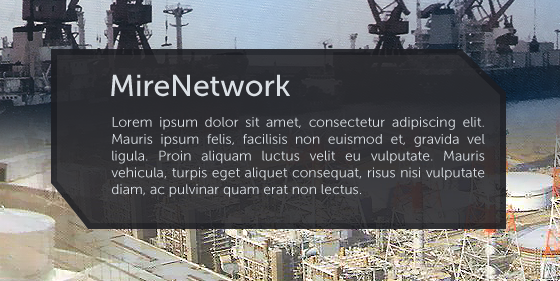
Я пытался выяснить, как создать пользовательскую фигуру в CSS, которая визуально будет выглядеть следующим образом:

С собственностьюbackground:rgba(44, 44, 48, 0.9) а такжеborder:6px solid rgba(29, 30, 35, 0.9);
Моя проблема в том, что я не могу найти способ сделать верхнюю правую и левую нижнюю границу похожей на изображение, которое я предоставил. Пробовал советы по CSS Custom Shape на CSS-хитрости, но это, похоже, не решает проблему, так как не может иметь фона. Есть идеи?