Как создать прозрачный демонстрационный экран для приложения Android?
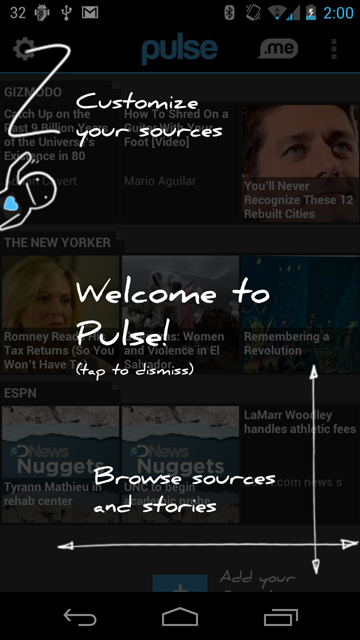
Я пытаюсь создать полупрозрачный демонстрационный экран, который запускается только тогда, когда пользователь впервые устанавливает мое приложение. Вот пример из приложения Pulse News:
Galaxy Nexus

Nexus One

Вместо «нажмите, чтобы уволить»; Я хочу, чтобы пользователь мог пролистывать пару таких прозрачных демонстрационных страниц.
Для моей первой попытки я изменил образец изViewPagerIndicator библиотека. Я использовал полупрозрачные PNG-изображения в ImageViews внутри каждого из фрагментов пейджера представления. Затем я запустил это как «демонстрационную активность». в методе onCreate моей "основной деятельности".
Проблема: «основная деятельность» не мог быть замечен на заднем плане - вместо этого это было просто черным. Я попробовал решенияВот, но это не решило проблему.
Есть ли лучший подход к созданию чего-то подобного, или я на правильном пути?
У меня также был другой связанный вопрос, который зависит от того, как это реализовано. Я пытаюсь наложить текст и стрелки таким образом, чтобы они указывали на определенные компоненты пользовательского интерфейса в фоновом режиме. Используя PNG с текстом и стрелками, вполне вероятно, что он не будет правильно масштабироваться на разных устройствах. То есть стрелки не обязательно указывают на правильный компонент пользовательского интерфейса на заднем плане. Есть ли способ решить эту проблему?
Спасибо!
Вот мой код для первой попытки:
DemoActivity.java
public class DemoActivity extends FragmentActivity {
DemoFragmentAdapter mAdapter;
ViewPager mPager;
PageIndicator mIndicator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.demo_activity);
mAdapter = new DemoFragmentAdapter(getSupportFragmentManager());
mPager = (ViewPager)findViewById(R.id.pager);
mPager.setAdapter(mAdapter);
//mPager.setAlpha(0);
UnderlinePageIndicator indicator = (UnderlinePageIndicator)findViewById(R.id.indicator);
indicator.setViewPager(mPager);
indicator.setFades(false);
mIndicator = indicator;
}
}
DemoFragmentAdapter.java
class DemoFragmentAdapter extends FragmentPagerAdapter {
protected static final int[] CONTENT = new int[] { R.drawable.demo1, R.drawable.demo2, R.drawable.demo3, R.drawable.demo4};
private int mCount = CONTENT.length;
public DemoFragmentAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return DemoFragment.newInstance(CONTENT[position % CONTENT.length]);
}
@Override
public int getCount() {
return mCount;
}
public void setCount(int count) {
if (count > 0 && count <= 10) {
mCount = count;
notifyDataSetChanged();
}
} }
DemoFragment.java
public final class DemoFragment extends Fragment {
private static final String KEY_CONTENT = "TestFragment:Content";
public static DemoFragment newInstance(int content) {
DemoFragment fragment = new DemoFragment();
fragment.mContent = content;
return fragment;
}
private int mContent;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if ((savedInstanceState != null) && savedInstanceState.containsKey(KEY_CONTENT)) {
mContent = savedInstanceState.getInt(KEY_CONTENT);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
ImageView image = new ImageView(getActivity());
image.setBackgroundResource(mContent);
LinearLayout layout = new LinearLayout(getActivity());
layout.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
layout.setGravity(Gravity.CENTER);
layout.addView(image);
return layout;
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putInt(KEY_CONTENT, mContent);
}
}