notifyDataSetChanged () - IndexOutOfBoundException
Я не понимаю что не так
Я использую
public class UrlArrayAdapter extends BaseAdapter {...
ArrayList<UrlItem> objects;
UrlArrayAdapter(Context context, ListView urlListView,
ArrayList<UrlItem> urlLists) {
objects = urlLists; ...
//method
public void deleteItem(int numberToDelete) {
objects.remove(numberToDelete);
notifyDataSetChanged();
}
И (самое интересное)
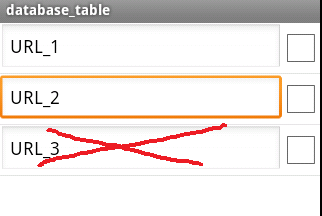
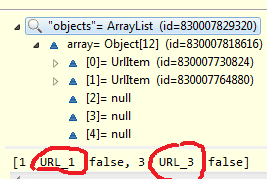
Я получаю numberToDelete = 1
Эта строка затем удаляется

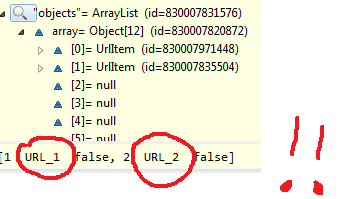
но объекты

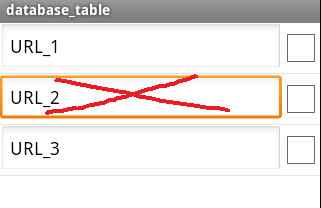
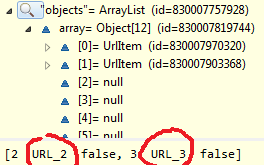
и когда numberToDelete = 0
Эта строка затем удаляется

но объекты

И когда numberToDelete = 2
объекты

but after notifyDataSetChanged(); IndexOutOfBoundException
У меня уже есть пост ... но я не могу решить эту проблему
IndexOutOfBoundException, когда я использую notifyDataSetChanged
stackoverflow.com/a/9260757/1568164 Я чувствую, что ситуация такая, я использую, но не работаю
Тогда я получаю позицию для дальнейшего удаления
public View getView(int position, View convertView, ViewGroup parent) {
// Planet to display
UrlItem urlItem = (UrlItem) this.getItem(position);
ViewHolder viewHolder = null;
if (convertView == null) {
convertView = lInflater.inflate(R.layout.database_table_item, null);
viewHolder = new ViewHolder();
viewHolder.checkbox = (CheckBox) convertView
.findViewById(R.id.checkBox1);
viewHolder.checkbox.setOnCheckedChangeListener(listener1);
viewHolder.text = (EditText) convertView
.findViewById(R.id.editText1);
viewHolder.text
.setOnFocusChangeListener(new OnFocusChangeListener() {
public void onFocusChange(View v, boolean hasFocus) {
int getPosition = (Integer) v.getTag();
if (!hasFocus) {
final EditText Caption = (EditText) v;
// urlLists
objects.get(getPosition).setUrl(
Caption.getText().toString());
} else {
DatabaseTable.setPosition(getPosition); // This is a future for "numberToDelete"
}
}
});
convertView.setTag(viewHolder);
convertView.setTag(R.id.checkBox1, viewHolder.checkbox);
convertView.setTag(R.id.editText1, viewHolder.text);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.text.setTag(position);
viewHolder.text.setText(urlItem.getUrl());
viewHolder.checkbox.setTag(position);
viewHolder.checkbox.setChecked(urlItem.getUse());
return convertView;
}
Моя основная деятельность, где я называю удаление линии
public class DatabaseTable extends Activity {
private Settings setting;
private ArrayList<UrlItem> urlLists;
private ListAdapter uAdapter;
private ListView urlListView;
static int position;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.database_table_list);
LBD conection = new LBD(this);
conection.open();
setting = conection.tblSettings();
setting.create();
urlLists = setting.selectRssTable();
urlListView = (ListView) findViewById(R.id.listView1);
uAdapter = new UrlArrayAdapter(DatabaseTable.this, urlListView,
urlLists);
urlListView.setAdapter(uAdapter);
urlListView.setItemsCanFocus(true);
}
public static void setPosition(int pos) {
position = pos;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
menu.add(Menu.NONE, 2, 2, "Delete URL");
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case 2:
((UrlArrayAdapter) uAdapter).deleteItem(position);
break;
}
return super.onOptionsItemSelected(item);
}
}
продолжая тему Я экспериментировал и пришел к выводу, что строки в списке адаптеров имеют мало общего с тем, что выводится на экран, поэтому задача меняется. нужно понимать как удалять строки с экрана