Как построить простую липкую навигацию на странице внизу?
Я пытаюсь сделать так, чтобы при загрузке страницы div прилипал к ее нижней части. Затем, когда пользователь прокручивает страницу вниз, он придерживается вершины.
Я могу приклеить верхнюю часть, используя липкий элемент.
<div id="container">
<div id="menu">
<ul>
<li><a href='#test'>Line 1</a></li>
<li><a href='#'>Line 2</a></li>
<li><a href='#'>Line 3</a></li>
</ul>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$(window).scroll(function(){
if($(this).scrollTop()>=660)
{
$('#menu').addClass('fixed');
}else{
$('#menu').removeClass('fixed');
}
});
});
</script>
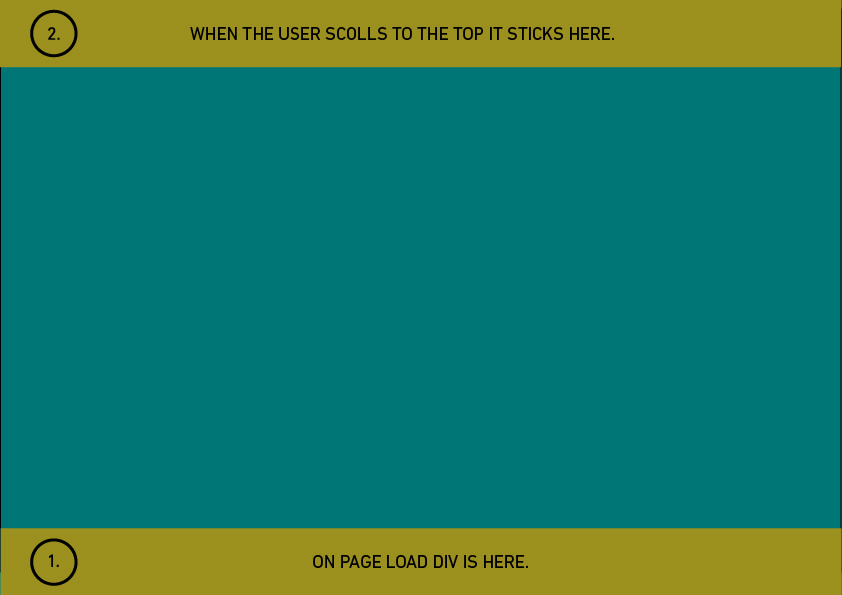
Я просто не могу этого сделать, чтобы он прилипал к нагрузке. Я приложил небольшой макет, если он неясен.