Наложить пути d3 на Google Maps?
Я пытаюсь наложить карту на Карты Google, используя d3.geo и GeoJson. Мне удалось заставить d3 использовать проекцию карты Google для рисования путей, что было на удивление легко. Вот что я имею до сих пор:
http://www.caudillweb.com/temp/d3_choropleth.html
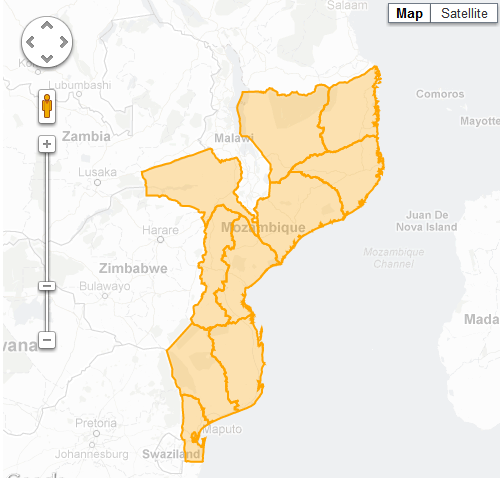
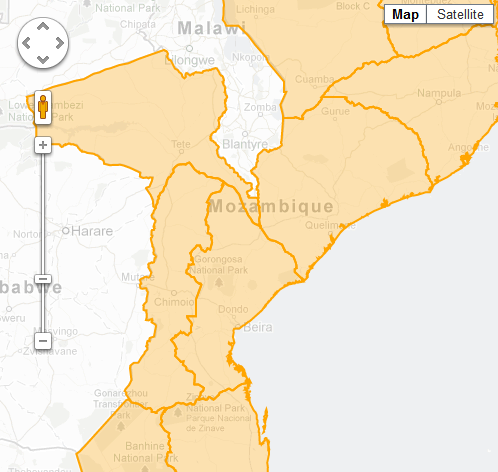
Это работает хорошо, когда я увеличиваю и уменьшаю масштаб:


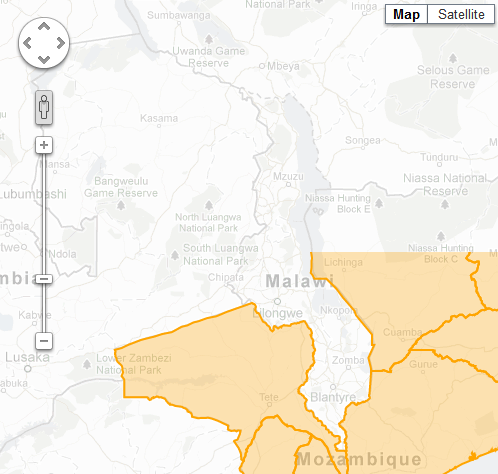
Но когда я выполняю панорамирование, SVG-оверлей тоже перемещается, и, поскольку его размер фиксирован, формы усекаются:

Кто-нибудь получил что-то подобное на работу? Любые идеи, куда я мог бы пойти отсюда? Приведенный выше пример представляет собой отдельный автономный файл HTML, если кто-то хочет поиграть с ним.