Как выровнять радио кнопку в центре экрана
Я использую Радио кнопки в качестве вкладки в моем приложении.
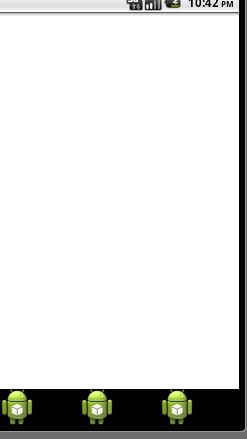
Я загрузил изображения для него, но они выравниваются по левой стороне. как заставить их выравниваться в центре.

Вот так выглядит мой XML-файл
<code><?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<FrameLayout android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="20dip"
android:background="#fff"/>
<RadioGroup android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:checkedButton="@+id/allcontacts"
android:id="@+id/contactgroup">
<RadioButton android:id="@+id/allcontacts"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"/>
<RadioButton
android:id="@+id/categories"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"/>
<RadioButton android:id="@+id/favourites"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1" />
</RadioGroup>
<TabWidget android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0" android:visibility="gone" />
</LinearLayout>
</TabHost>
</code>