CSS float элементы с неравной высотой влево и вверх в сетке
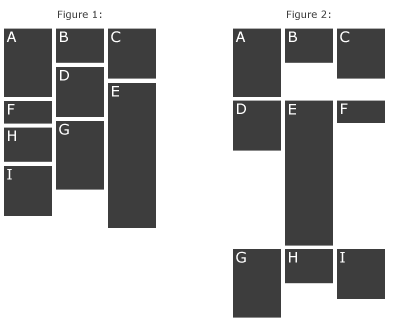
Мне интересно, как я могу добиться эффекта на рисунке 1.

Что у меня так далеко
.box { display: inline-block; vertical-align: top; width: 100px;}
Это дает мне результат, показанный на рисунке 2. (Обратите внимание: я знаю, что могу сделать то же самое с помощью float: left)
Мой HTML-код выглядит примерно так:
<span class="box">A<br><br><br><br></span>
<span class="box">B<br></span>
<span class="box">C<br><br><br></span>
<span class="box">D<br><br><br></span>
<span class="box">E<br><br><br><br><br><br></span>
<span class="box">F</span>
<span class="box">G<br><br><br><br></span>
<span class="box">H<br></span>
<span class="box">I<br><br></span>
Я хочу, чтобы каждый элемент перемещался влево как можно дальше, а между тем - вверх.
Можно ли сделать это с чистым CSS или мне понадобится JavaScript?
EDIT:
Для меня важно, чтобы вся сетка была расположена в центре страницы. Вот почему я использую display: inline-block. Сетка также не должна быть привязана к странице, потому что я хочу, чтобы она обновлялась при изменении размера моего окна.