Текст в две колонки css3 с изображением посередине
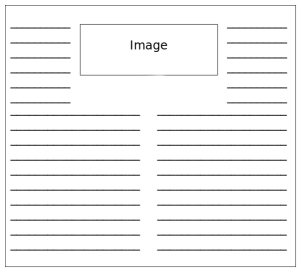
Я хотел бы достичь этого результата

Есть много учебников вокругкак это но они работают с фиксированным текстом и столбцами. Таким образом, я печатаю текст переменной длины внутри моего двухколоночного макета
#cols {
column-count: 2;
column-gap: 20px;
}
<div id="box">
<p id="cols">
Lorem Ipsum....
</p>
</div>
поэтому я не могу использовать такую технику, как я могу поместить изображение посередине в этом сценарии?