атрибут содержимого элементов img
Осматривая инструменты Chrome Dev, я заметил следующий фрагмент CSS:
img {
content: url(image-src.png);
}
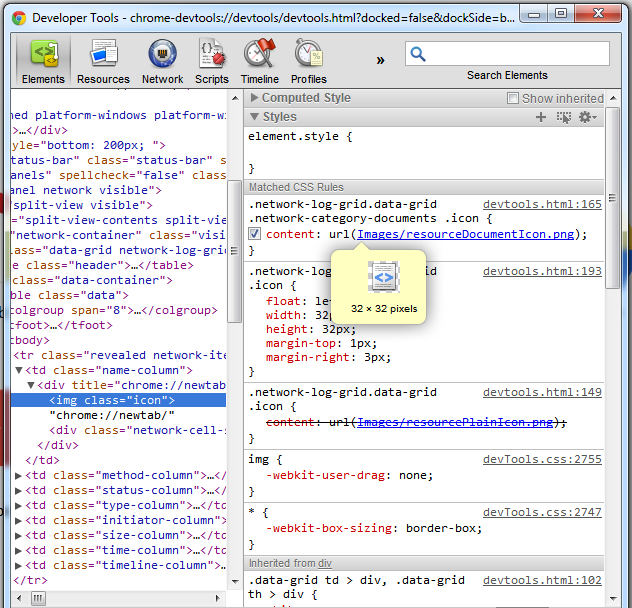
который отлично работает в Chrome (см. скриншот ниже).

Это позволяет мне определить атрибут src тега & lt; img & gt; тег с помощью CSS. Не работает в Firefox. До сих пор я думал, что напрямую изменить атрибут src через css невозможно, и я не нашел никого, кто бы говорил об этом.So, is this just a proprietary addition in Chrome or is Chrome implementing a W3C draft or something comparable I am not aware of?