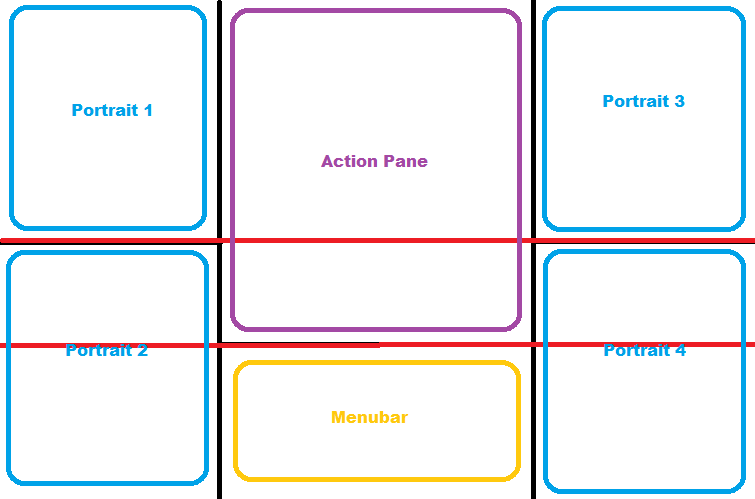
Как я могу использовать GridBayLayout в Java (Swing) для генерации этого конкретного изображения в моем кадре?

В основном, как мне сгенерировать это? Я уверен, что это работа дляGridBagLayout, но я не могу обернуть голову, как правильно выбрать размер «Панели действий»; по сравнению с «Menubar». Красный & amp; черные линии указывают на сетку, которую, я полагаю, вы будете использовать в этом случае (3x3), но я могу быть совершенно неправ, и может быть способ сделать это в другой конфигурации. Я пытался возиться сweightx, weighty, gridheight, gridwidth значения вGridBagConstraints, но я не могу достичь своих целей здесь.
Обратите внимание, что вторая красная линия должна составлять ровно треть высоты нижней половины кадра.
Это моя последняя попытка: использовать сетку 3x6 (c - это объект GridBagConstraints, characterPortraits содержит все портреты, а currentScreen - это «Панель действий»):
c.fill = GridBagConstraints.BOTH;
c.weightx = 0.25;
c.weighty = (1/6);
c.gridx = 0;
c.gridy = 0;
c.gridheight = 3;
pane.add(characterPortraits.get(0), c);
c.gridx = 2;
pane.add(characterPortraits.get(1), c);
c.gridx = 0;
c.gridy = 3;
c.gridheight = 3;
pane.add(characterPortraits.get(2), c);
c.gridx = 2;
pane.add(characterPortraits.get(3), c);
//c.fill = GridBagConstraints.NONE;
c.weightx = 1.0;
c.weighty = 1.0;
c.gridx = 1;
c.gridy = 0;
c.gridheight = 3;
pane.add(currentScreen, c);
Вместо этого создается каждый портрет в нижней трети его квадранта, а панель действий занимает 5/6 центрального столбца вместо 4/6, как я этого хочу. Любые идеи помогут; Спасибо! -B.
РЕДАКТИРОВАТЬ: я проектирую это приложение, чтобы иметь фиксированный размер окна; люди могут сказать, что это плохой дизайн, но я просто пытаюсь почувствовать компоненты Swing и убедиться, что они, по крайней мере, ведут себя в фиксированном окне так, как я хочу. Я думаю, что я могу позволить максимально изменить правильное изменение размера, но это об этом.