CSS плавающие пустые места
У меня есть несколько div в упаковке, они имеют разную высоту. Я бы хотел проплыть налево. 2 деления могут поместиться в ряд. Но поскольку каждый элемент div имеет разную высоту, в следующем ряду остается довольно много странного пространства. Могу ли я убрать пробел и переместить div вверх?
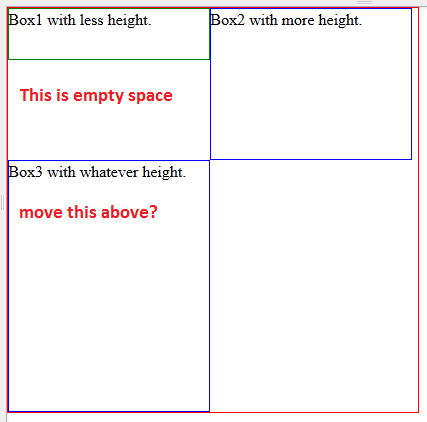
Пожалуйста, посмотрите на изображение:
Here's code:
<div class="wrap">
<div class="box1">Box1 with less height.</div>
<div class="box2">Box2 with more height.</div>
<div class="box3">Box3 with whatever height.</div>
</div>
CSS:
.wrap{
width:410px;
border:1px solid red;
overflow:hidden;
}
.box1{
width:200px;
height:50px;
float:left;
border:1px solid green;
}
.box2{
width:200px;
height:150px;
float:left;
border:1px solid blue;
}
.box3{
width:200px;
height:250px;
float:left;
border:1px solid blue;
}
JSFiddle: http://jsfiddle.net/NsH5M/
PS. Высота div не фиксирована. Это только для примера. Edit: Sorry, I should have mentioned that its not possible to edit markup.