Highstocks - Как изменить масштаб по умолчанию
Этот вопрос возникает из-за нескольких часов поиска в гугле высоких товаров, масштабирования, крайностей, диапазонов и любых других возможных вариантов слов, что приводит к некоторому изменению пользовательских функций для высокогоcharts ответы.
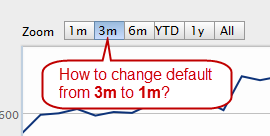
Есть ли способ простоchange the default zoom to 1 month instead of 3 months вHighStocks (не HighCharts) без написания функции для расчета, что это такое?