CSS3 rotate - проблемы с рендерингом в Firefox и Safari
Я пытаюсь повернуть простую строку текста на несколько градусов с помощью свойства CSS3 & # xBB; rotate & # xAB ;, точно на 1,5 градуса.
<code> -webkit-transform: rotate(1.5deg); -moz-transform: rotate(1.5deg); -ms-transform: rotate(1.5deg); -o-transform: rotate(1.5deg); transform: rotate(1.5deg); </code>
Результат в Chrome (v18) выглядит хорошо, в Firefox (v10) и Safari (5.1.5), однако, я получаю ужасные результаты.
Я использую шрифт, реализованный с помощью @ font-face, но с Arial у меня все еще возникают проблемы (по крайней мере, в Firefox). Смотрите примеры ниже.
Что действительно странно, так это то, что переключение на системный шрифт (Arial) в Safari решает проблему, в то время как в Firefox проблема сохраняется.
Любая помощь, обходной путь или взлом будет принята с благодарностью.
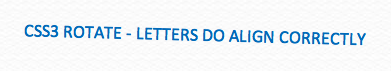
1) Chrome 18 / font-family: Calibri / alignment OK

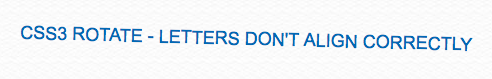
2) Firefox 10 / font-family: Calibri / alignment ugly

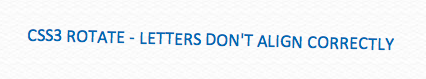
3) Firefox 10 / font-family: Arial / alignment still ugly

4) Safari 5.1.5 / font-family: Calibri / alignment ugly

5) Safari 5.1.5 / font-family: Arial / alignment OK

Пока я нашел следующие темы, но ни один из них не дает объяснения о том, как решить проблему:
https://bugzilla.mozilla.org/show_bug.cgi?id=403447
CSS3 Bugs - Проблемы при использовании transform: rotate rules (Safari + Firefox)
CSS Transform Повернуть выравнивание букв
Я также попытался установить переменные DirectWrite (для изменения рендеринга шрифта), как описано в этом руководстве:http://www.askvg.com/how-to-enable-direct2d-directwrite-hardware-acceleration-in-mozilla-firefox/ , но результаты совпадают.