Браузер Android не учитывает переполнение CSS
Я работаю с клиентом, который хотел бы, чтобы часть его интерфейса имела несколько настраиваемый метод прокрутки. Они не• чтобы обычные полосы прокрутки были видны; они хотят, чтобы пользователи настольных компьютеров / ноутбуков прокручивали с помощью колесика мыши / сенсорной панели, а мобильные пользователи - прокручивали пальцем. Они также хотят, чтобы графика со стрелкой вверх и стрелкой вниз предоставляла альтернативный метод прокрутки, а также чтобы было понятно пользователю, что прокрутка возможна (поскольку фактические полосы прокрутки скрыты). Клиент настроен на этот метод прокрутки.
Я собрал некоторый код, который работает на всех комбинациях устройства / браузера, которые япопробовал, кроме Android'афондовый браузер. Я подтвердил эту проблему со следующими конфигурациями:
Android 4.1.2 (эмулятор)Android 4.2.2 (актуальное устройство)Android 4.2.2 (эмулятор)Android 4.3 (эмулятор)Эта проблемане присутствует на Android 4.4.2 (эмулятор), хотя.
Для упрощения этого вопроса ям, не включая графику стрелок вверх и вниз и сопутствующую логику.
Вот'с кодом (jsFiddle demo):
Demo
#side_nav, .category {
position: absolute;
}
#side_nav {
-webkit-user-select: none;
}
.category {
display: none; /* Will be shown when user clicks on an option */
top: 0;
left: 150px;
}
.ul_wrapper, .ul_wrapper ul {
width: 125px;
height: 242px;
}
.ul_wrapper {
background: #ccc;
border: 3px solid #000;
border-radius: 6px;
text-align: center;
overflow: hidden;
}
ul {
margin: 0;
padding: 0;
list-style: none;
overflow-y: scroll;
}
li {
padding-top: 10px;
}
li:last-child {
padding-bottom: 10px;
}
span {
display: inline-block;
width: 100px;
height: 100px;
border: 3px solid #999;
border-radius: 6px;
cursor: pointer;
}
#chosen_option {
float: left;
margin-left: 150px;
}
<span>Option 1</span>
<span>Option 1a</span>
<span>Option 1b</span>
<span>Option 1c</span>
<span>Option 2</span>
<span>Option 2a</span>
<span>Option 2b</span>
<span>Option 3</span>
<span>Option 3a</span>
function get_scrollbar_width() {
var div, body, W = window.browserScrollbarWidth;
if (W === undefined) {
body = document.body, div = document.createElement('div');
div.innerHTML = '';
div = div.firstChild;
body.appendChild(div);
W = window.browserScrollbarWidth = div.offsetWidth - div.clientWidth;
body.removeChild(div);
}
return W;
}
var scrollbar_width = get_scrollbar_width();
$('#side_nav ul').css({
'padding-right': scrollbar_width,
'margin-left': scrollbar_width / 2
});
$('span').on('click', function(event) {
event.stopPropagation(); // Prevent $('html').click(); from triggering
var parent_li = $(this).parent();
var child_category = parent_li.children('.category');
if (child_category.length) {
var show_div = false;
if (child_category.is(':hidden')) {
show_div = true;
}
parent_li.siblings().find('.category:visible').fadeOut();
if (show_div) {
child_category.fadeIn();
}
else {
parent_li.find('.category:visible').fadeOut();
}
}
else {
$('#chosen_option').html('You chose ' + $(this).html().toLowerCase());
$('.category:visible').fadeOut();
}
});
$('html').click(function() {
$('.category:visible').fadeOut();
});
При нажатии на любой из трех вариантов справа появится второй список параметров. Тем не менее, он никогда не появляется на Android 'Браузер, если вы не удалитеoverflow-y: scroll; отul Правила CSS, но тогда вы больше не можете прокручивать.
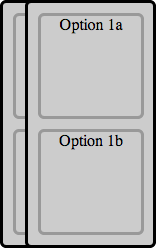
Проблема лучше всего иллюстрируется заменойleft: 150px; сleft: 25px; в.category Правила CSS. Когда я делаю это, вот как это выглядит в рабочем браузере:

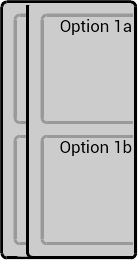
И вот как это выглядит в Android 'фондовый браузер:

Еще одна вещь, которую я должен отметить, это то, что она работает в Chrome для Android.
Есть ли способ, которым я могу сделать это в Android?с браузером?