Как я могу использовать аддоны кнопки Bootstrap в моем представлении MVC
Я испытываю трудности с получением Bootstrap'sаддоны кнопок работать в моем представлении MVC. Я'используя последнюю версию NuGet ASP.NET MVC (5.1 rc1) и Bootstrap (3.03).
У меня есть следующее на мой взгляд (теперь, когда ямы сократили его до простого кодирования HTML, а не использованияHtml.EditorFor()в попытке заставить его работать)
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<span class="input-group-btn">
Go!
</span>
Это создает следующий HTML:
<span class="input-group-btn">
Go!
</span>
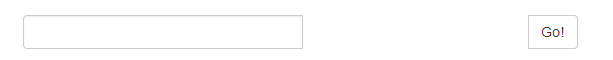
Проблема в том, что когда это отображается в браузере (Chrome 32 / IE 11),s большой разрыв между полем ввода и кнопкой. Как это:
Если я уменьшу размерdiv окружающийinput-group div вcol-lg-3 или меньше, этохорошо. Но что-то большее, чем это, оставляет зазор.
Это'как будто таммаксимальный размерinput - и действительно, все моиinputs кажется, меньше их контейнерdiv...
Что может быть причиной этого?