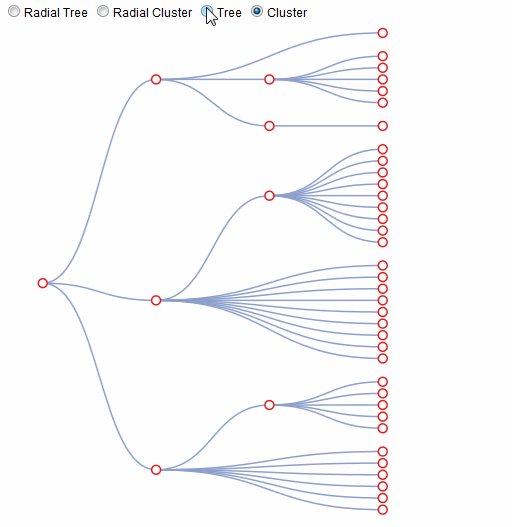
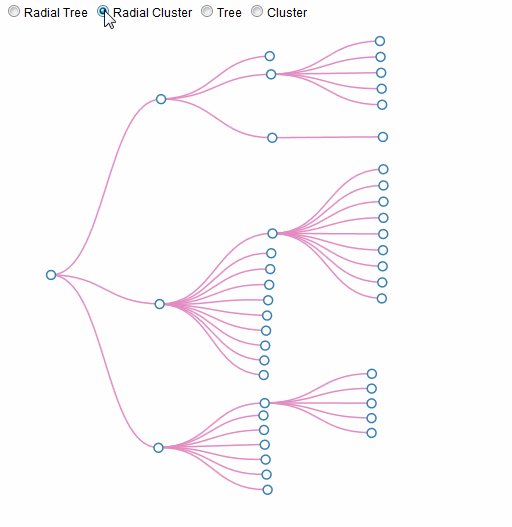
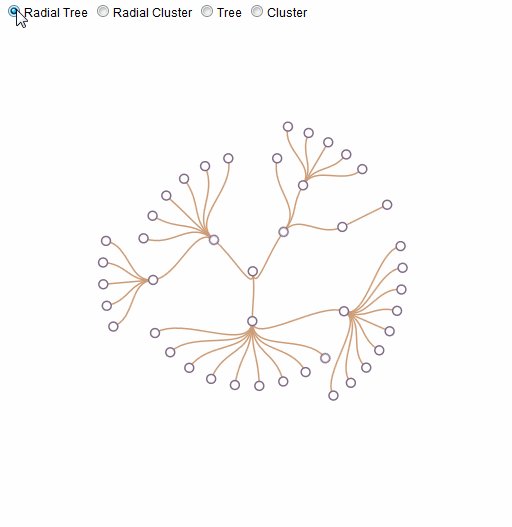
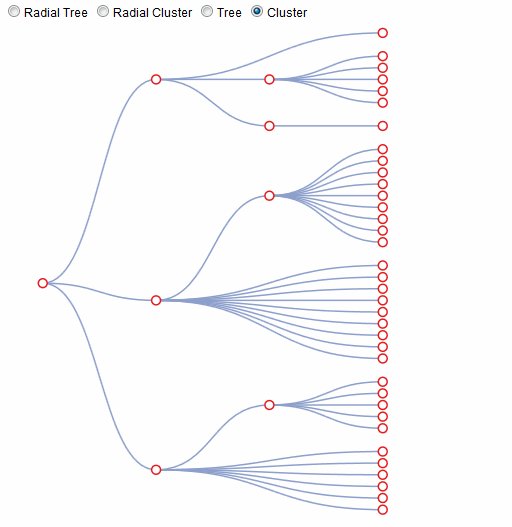
Плавный переход между схемами дерева, кластера, радиального дерева и радиального кластера
Для проекта мне нужно в интерактивном режиме изменить иерархическое расположение данных визуализации - без каких-либо изменений базовых данных. Разметками, способными переключаться между собой, должны быть дерево, кластер, радиальное дерево и радиальный кластер. И переход должен быть предпочтительно анимацией.
Я думал, что это будет относительно легкоD3, Я начал, но я заблудился в переводах и ротациях, привязках данных и т. П., Поэтому я прошу вас о помощи. Кроме того, вероятно, я делаю что-то не в духе D3, что плохо, так как я ищу чистое решение.
Я собралjsfidle, но это всего лишь отправная точка, с добавленными переключателями, удобным небольшим набором данных и первоначальной компоновкой кластера - просто чтобы помочь всем, кто хочет взглянуть на это. Заранее спасибо!
ОБНОВИТЬ:
Я хотел сосредоточиться только на ссылках, поэтому временно отключил другие элементы. Опираясь на метод @AmeliaBR, получаются следующие анимации:

ОБНОВЛЕНИЕ 2:
Теперь с кругами: (извините за мой выбор цветов)
{Думы-Дуб-дум}