Адаптивный пользовательский интерфейс временной шкалы с Bootstrap3
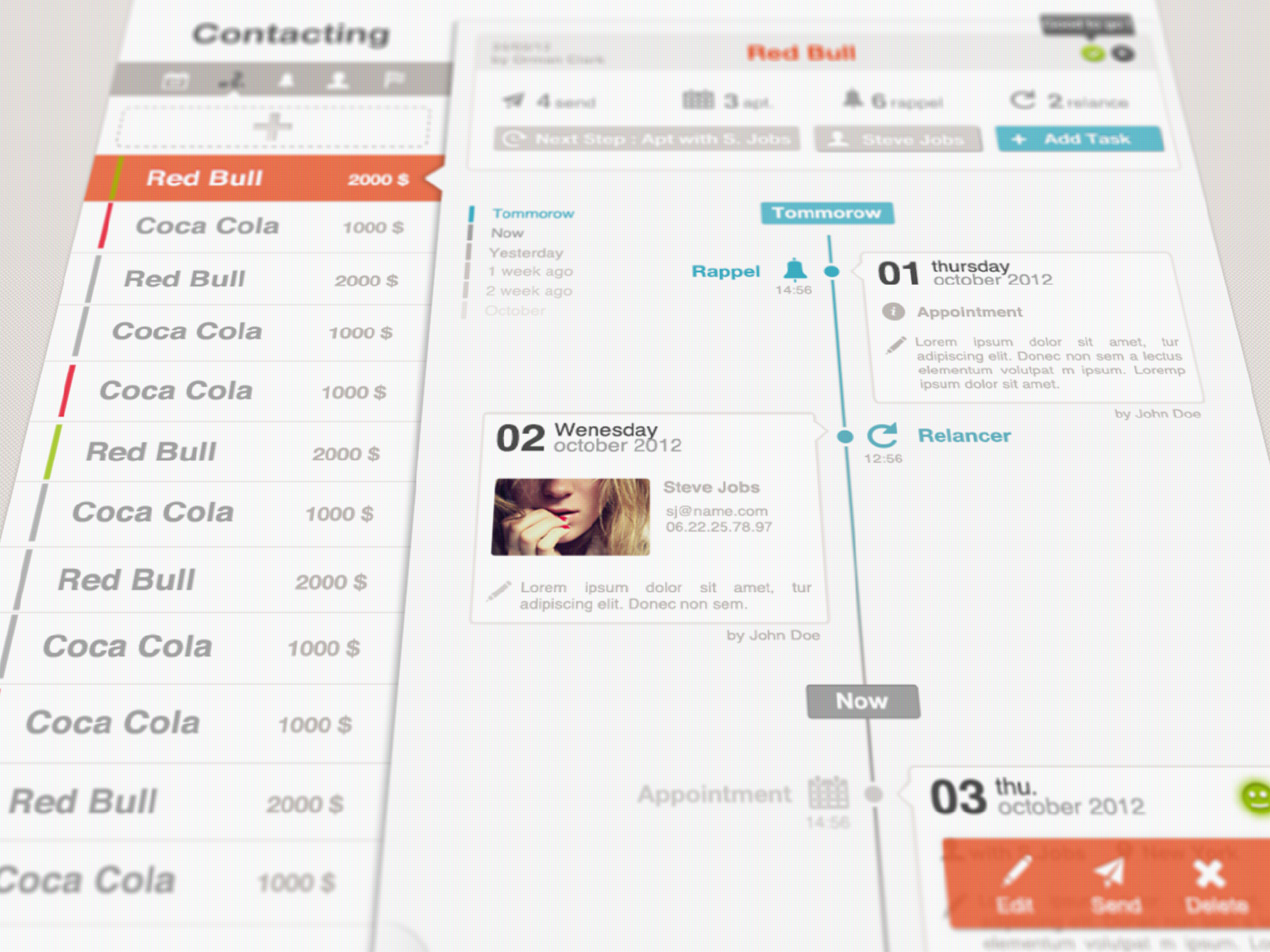
Как я могу создать пользовательский интерфейс с вертикальной шкалой времени, где на рабочем столе он отображается в виде шкалы времени в середине и в окнах событий с обеих сторон. На меньшем экране мобильного устройства шкала времени слева и все поля событий справа.
Хорошо использовать JQuery в сочетании с адаптивными классами, просто нужно показать все окна событий, поэтому скрытие альтернативных полей с помощью xs-hidden выигралот делать
JS Fiddle: http://jsfiddle.net/n82ek/2/
Уменьшите размер окна результатов, чтобы увидеть отзывчивое поведение.
Что должно произойти? Переместите панель влево для отображения xs. Приятно иметь: также добавьте timelineDot на линии рядом с полем.
Пожалуйста, обратитесь к образцу шаблона пользовательского интерфейса временной шкалы, приложенному .... и Спасибо!

Текущий HTML:
right
left
right
left
Текущий CSS:
@import url('https://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css');
.timelineBar {
width: 2px;
background-color: #BDBDBD;
display: inline-block;
position: absolute;
height: 100%;
left: 50%;
margin-left: 10px;
margin-right: 10px;
}
.shadowBox {
box-shadow: rgba(0, 0, 0, 0.796875) 0px 0px 2px;
-webkit-box-shadow: rgba(0, 0, 0, 0.796875) 0px 0px 2px;
border:2px solid white;
border-radius: 10px;
margin: 10px;
background-color: #FFFFFF;
}
.timelineDot{
width: 10px;
height: 10px;
background-color: #BDBDBD;
opacity: 1;
display: inline-block;
position: absolute;
left: 50%;
top: 15px;
margin-left: 6px;
border-radius: 10px;
}