Связывание замечаний и комментариев с Javascript и ColdFusion
Используя ColdFusion, Access и Javascript, я смог настроить программу, которая при нажатии на кнопку дает вам фотографию. Затем я использовал метод JOIN, чтобы связать две таблицы в базе данных. Теперь я пытаюсь включить JOIN в программу, чтобы при нажатии на изображение отображались замечания, связанные с изображением через Image_id. Может ли кто-нибудь помочь мне с отображением замечаний, связанных с каждым изображением?
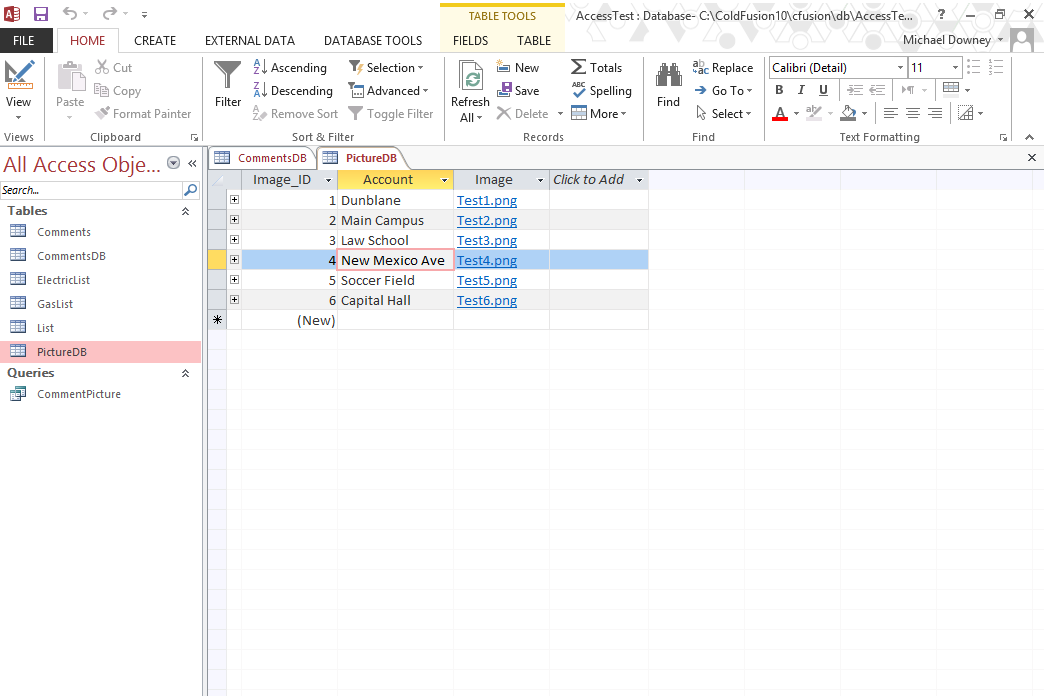
SELECT Account, Image, Image_ID
FROM PictureDB
SELECT *
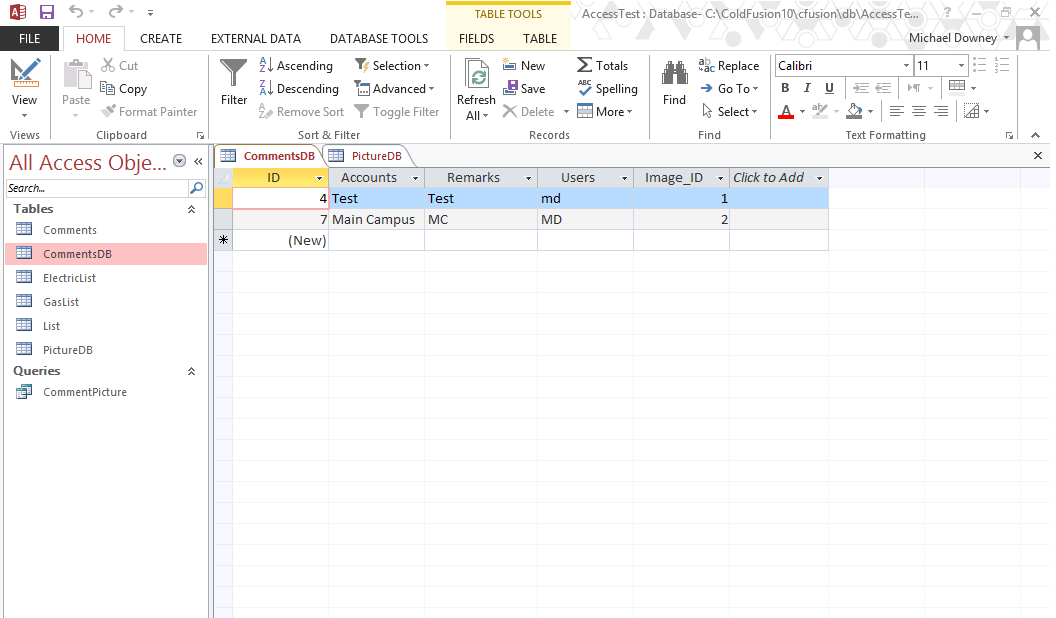
FROM CommentsDB AS C
INNER JOIN PictureDB AS P
ON C.Image_ID = P.Image_ID
$(document).ready(function(){
var images = {
"#qTest.Image_ID#": "#qTest.Image#",
};
$("button").click(function(event){
event.preventDefault();
var id = $(this).data("id");
var src = images[id];
$("#theImage").attr("src", src).removeClass("hide");
});
});
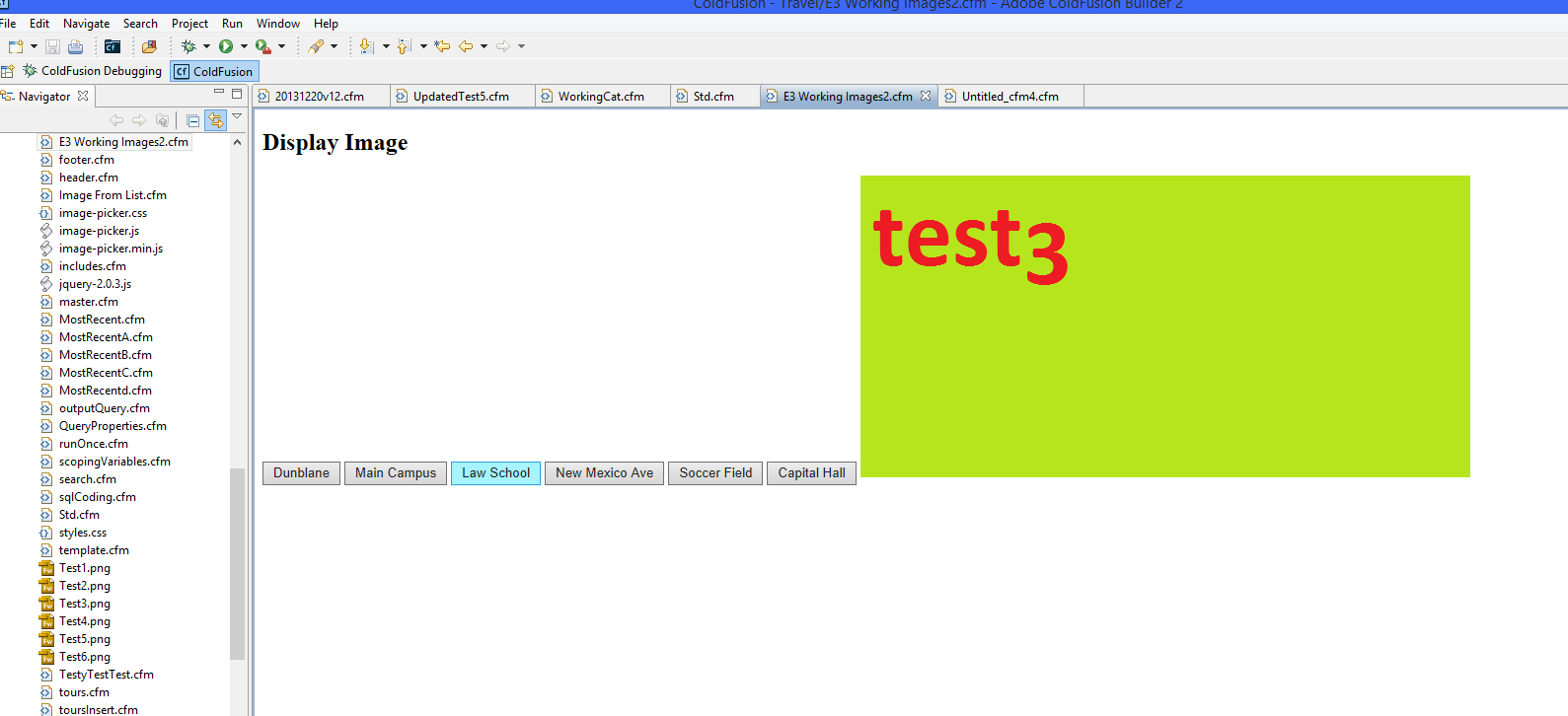
Display Image
#qTest.Account#
<img id="theImage" class="hide">



Новый код после того, как я внес изменения ".
SELECT Account, Image, Image_ID
FROM PictureDB
SELECT *
FROM CommentsDB AS C
INNER JOIN PictureDB AS P
ON C.Image_ID = P.Image_ID
$(document).ready(function(){
var images = {
"#qTest.Image_ID#": "#qTest.Image#",
};
var descs= {
"#qtest2.Image_ID#": "#qtest2.Remarks#",
};
$("button").click(function(event){
event.preventDefault();
var id = $(this).data("id");
var src = images[id];
var desc = descs[id];
$("#theImage").attr("src", src).removeClass("hide");
$("#theDescription").html(desc).removeClass("hide");
});
});
Display Image
#qTest.Account#
<img id="theImage" class="hide">
Посмотреть исходный код " Код
$(document).ready(function(){
var images = {
"1": "Test1.png#Test1.png#",
"2": "Test2.png#Test2.png#",
"3": "Test3.png#Test3.png#",
"4": "Test4.png#Test4.png#",
"5": "Test5.png#Test5.png#",
"6": "Test6.png#Test6.png#",
};
var descs= {
"5": "Test5",
"6": "Test6",
"1": "B Test",
"1": "A Test",
"2": "Test2",
"3": "Test3",
"4": "Test4",
};
$("button").click(function(event){
event.preventDefault();
var id = $(this).data("id");
var src = images[id];
var desc = descs[id];
$("#theImage").attr("src", src).removeClass("hide");
$("#theDescription").html(desc).removeClass("hide");
});
});
Display Image
Dunblane
Main Campus
Law School
New Mexico Ave
Soccer Field
Capital Hall
<img id="theImage" class="hide">