dagre-d3 IE обходной путь для элемента SVG foreignObject?
Я студент кооператива и в настоящее время занимаюсь разработкой проекта веб-страницы для моей команды. Сначала я решил использовать библиотеку dagre-d3 для построения графиков, и они отлично работают в Chrome. Тогда я понимаю, что элемент ForeignObject в SVG неработает на IE (который является основным поддерживаемым браузером).
Поскольку моя цель по сути состоит в заполнении HTML-контента в каждом графическом компоненте, мне было интересно, есть ли какой-нибудь обходной путь для реализации этого в IE, все еще использующем dagre-d3. Или какие-либо рекомендации для другой библиотеки графов?
ОБНОВИТЬ:
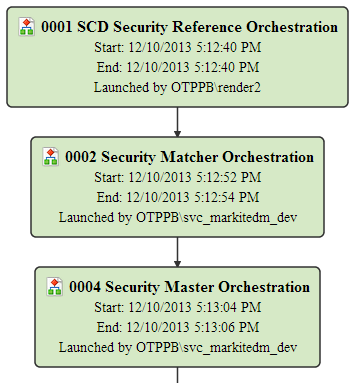
По сути, я хотел создать график, показанный на скриншоте ниже:
Ниже приведен код, который я сейчас использую для построения графа с использованием dagre-d3:
HTML-фрагмент:
JS Snippet:
var g = new dagreD3.Digraph();
// Construct nodes
for (var i = 0; i < data.nodes.length; i++) {
var label = "";
label += " ";
label += " " + data.nodes[i].value.name + "<br>";
label += "<span class="info">Start: " + data.nodes[i].value.start + "</span><br>";
label += "<span class="info">End: " + data.nodes[i].value.end + "</span><br>";
label += "<span class="info">Launched by " + data.nodes[i].value.user + "</span>";
label += "";
g.addNode(data.nodes[i].id, { label: label });
}
// Construct edges
for (var j = 0; j < data.links.length; j++) {
g.addEdge(null, data.links[j].start, data.links[j].end);
}
var layout = renderer.run(g, d3.select("#graph-section svg g"));