Разрешение экрана в приложении PhoneGap
Я пишу приложение Phonegap (3.2), беру холст HTML5, делаю его полноэкранным, и весь интерфейс приложения находится на этом холсте.
Используя Samsung Galaxy S4 (Android 4.3) для тестирования приложения, разрешение экрана приложения составляет всего 360X640, а не 1080X1920, как я хочу.
Что необходимо сделать, чтобы приложение использовало максимально возможное разрешение экрана?
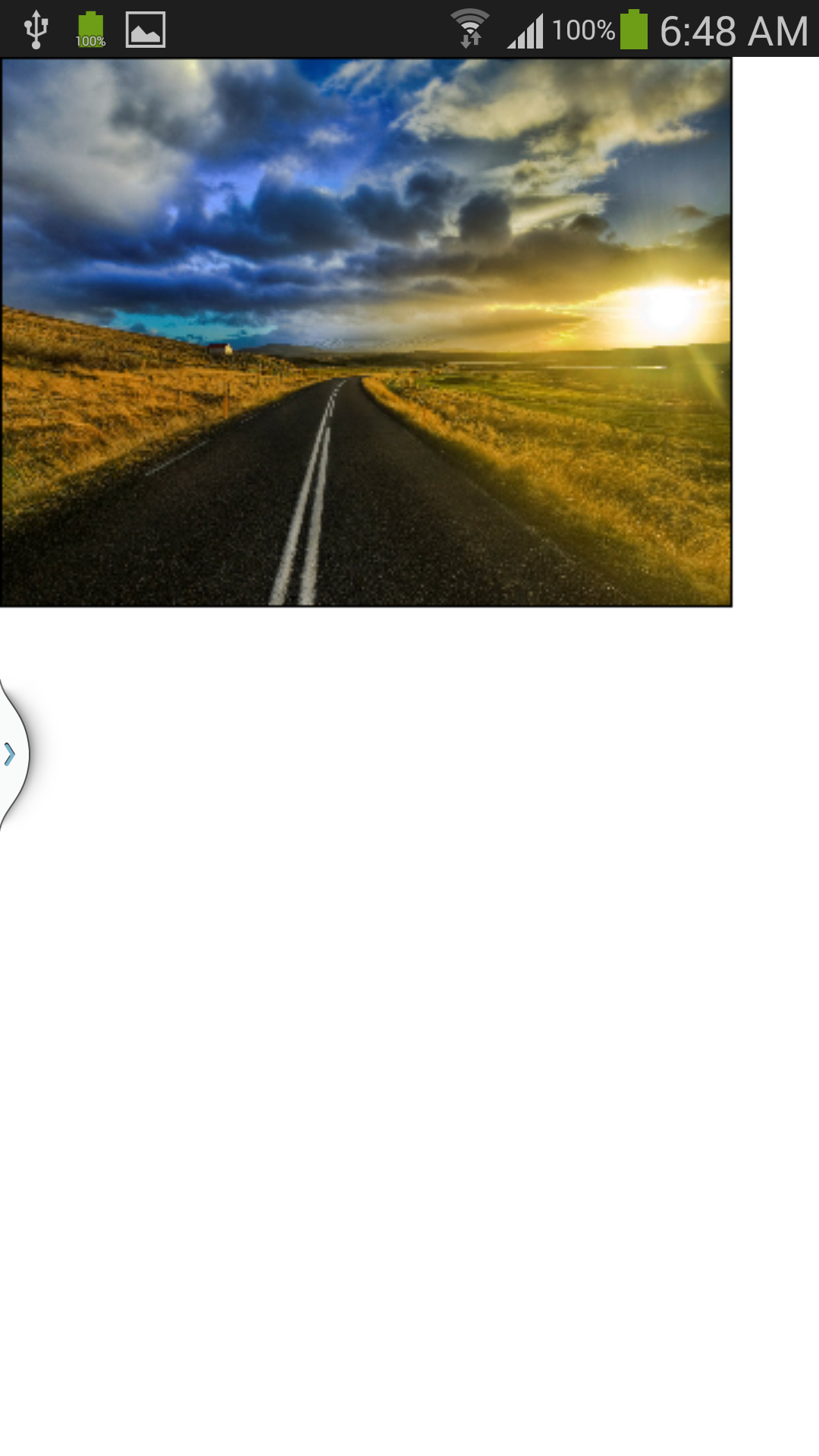
Добавлены снимки экрана 1) // Выглядит хорошо, но плохое разрешение
windowWidth = window.innerWidth; windowHeight = window.innerHeight;
2) // Занимает небольшую часть экрана, остальное белое
windowWidth = window.outerWidth; windowHeight = window.outerHeight;
3) // Видна только небольшая часть изображения, как если бы изображение было в разрешении 1080X1920, но экранслишком маленький' для этого.
windowWidth = screen.width; windowHeight = screen.height;
и вот полный код:
PhoneGapTesting
var windowWidth;
var windowHeight;
var canvasMain;
var contextMain;
var backgroundImage;
$(document).ready(function() {
windowWidth = window.innerWidth;
windowHeight = window.innerHeight;
//windowWidth = window.outerWidth; // Only 'window.innerWidth' + 'window.innerHeight' look OK but not max resolution
//windowHeight = window.outerHeight;
//windowWidth = screen.width;
//windowHeight = screen.height;
canvasMain = document.getElementById("canvasSignatureMain");
canvasMain.width = windowWidth;
canvasMain.height = windowHeight;
contextMain = canvasMain.getContext("2d");
backgroundImage = new Image();
backgroundImage.src = 'img/landscape_7.jpg';
backgroundImage.onload = function() {
contextMain.drawImage(backgroundImage, 0, 0, backgroundImage.width, backgroundImage.height, 0, 0, canvasMain.width, canvasMain.height);
};
$("#canvasSignatureMain").fadeIn(0);
})
<br>
Благодарю.