Анимация точки кривой Безье [дубликат]
На этот вопрос уже есть ответ здесь:
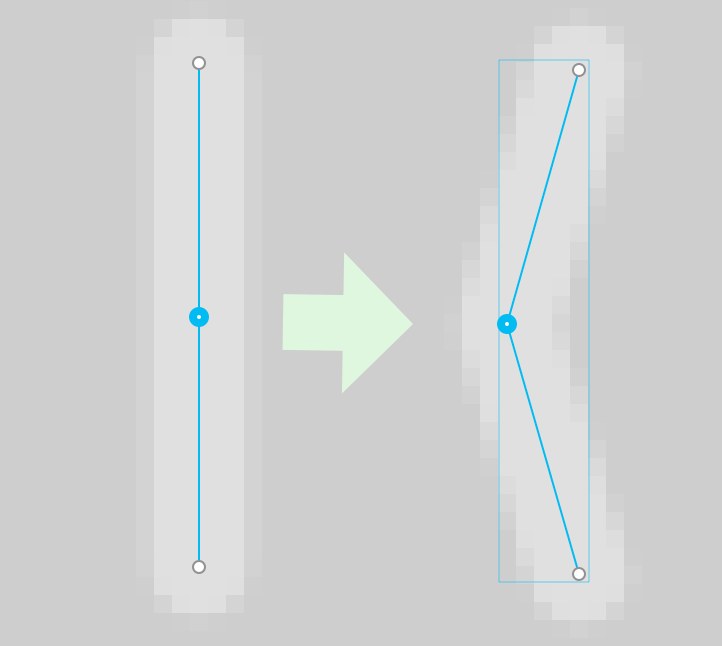
Как оживить UIBezierPath 1 ответМожно ли анимировать точку кривой Безье? Я пытаюсь сделать плавный переход от линии к стрелке.

Вот'как строка выглядит в коде
//// Color Declarations
UIColor* white = [UIColor colorWithRed: 1 green: 1 blue: 1 alpha: 0.374];
//// Group
{
//// Bezier Drawing
UIBezierPath* bezierPath = [UIBezierPath bezierPath];
[bezierPath moveToPoint: CGPointMake(30.5, 43.5)];
[bezierPath addLineToPoint: CGPointMake(30.5, 29.59)];
[bezierPath addLineToPoint: CGPointMake(30.5, 15.5)];
bezierPath.lineCapStyle = kCGLineCapRound;
bezierPath.lineJoinStyle = kCGLineJoinBevel;
[white setStroke];
bezierPath.lineWidth = 5.5;
[bezierPath stroke];
}
... однако я не знаю, как выбрать точку и оживить только это. Это вообще возможно?