Twitter Bootstrap2 100% отзывчивый рост
Я хочу сделать адаптивный макет с помощью Twitter начальной загрузки v2, с колонкой и картой.
Идея состоит в том, чтобы создать подобный пользовательский интерфейс с maps.google.com, но с использованием адаптивного дизайна с bootstrap2.
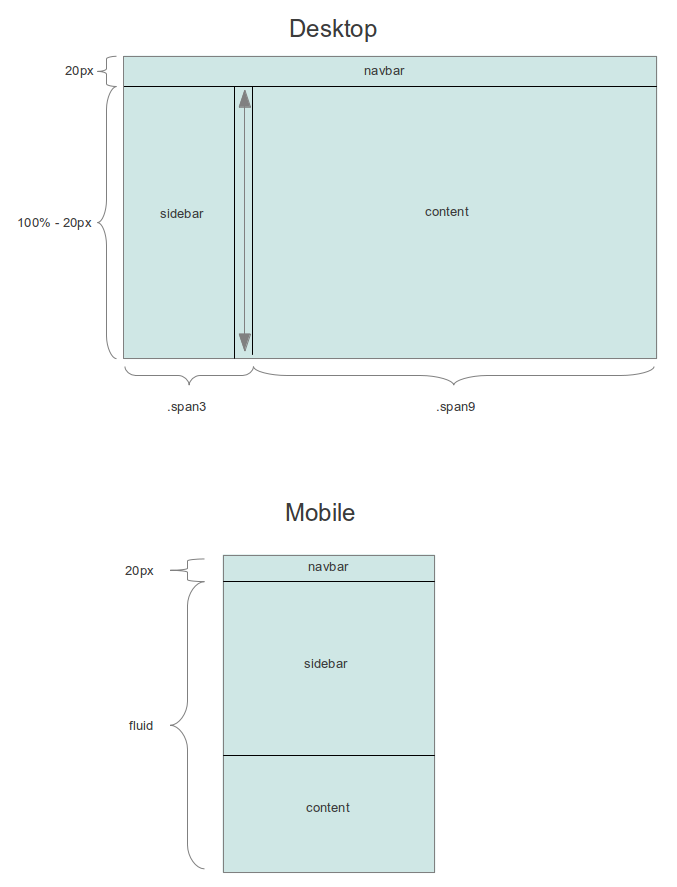
Я хочу иметь стиль для рабочего стола с
navbar on top 1 left column (as sidebar) height: 100% minus navbarHeight, with a scrollbar width: .span3 content that fills the rest of the screenЗатем для адаптивного мобильного дизайна я хочу, чтобы части, имеющие полную высоту, имели высоту в зависимости от содержимого.
Я сделал эскиз, чтобы объяснить лучше

EDIT: Хотите сделать что-то вродеэтот но отзывчивый, и только с севером (navbar), западом (sidebar) и центром (контент)
EDIT2: Я наконец сделал это с помощью jquery, но я хочу решение CSS. Если кто-то спросит, я поставлю решение в качестве ответа.
EDIT3: Хорошо, вот решение, которое я нашел, используя JQuery (я думаю, что это легко сделать с простым js)
<code>$(window).bind('resize', function() {
if ( $(window).width() > 980 ) {
$("#content").height(($(window).height()-40)+"px")
$("#sidebar").height(($(window).height()-58)+"px")
$("body").css("padding-top","40px")
}
else {
$("#content").height(($(window).height()-50)+"px")
$("#sidebar").height(($(window).height()-68)+"px")
$("body").css("padding-top","0px")
}
$("#sidebar").css("overflow", "auto")
$("body").css("padding-bottom","0px")
$(".navbar").css("margin-bottom","0px")
});
</code>
$(selector).css() функции и условныеif может быть заменен простым CSS и медиазапросами из CSS3http://twitter.github.com/bootstrap/scaffolding.html#responsive
Но проблема в том, что$(window).height() рассчитывается время выполнения. Это должно быть заменено что-то вродеheight:100% в CSS, и это могло бы сработать, но я не смог найти подходящее место для этого100% рост.
EDIT4: Здесь я нашел, что это может быть решение только для CSS! Если я добьюсь прогресса, я опубликую ответ! http://blog.stevensanderson.com/2011/10/05/full-height-app-layouts-a-css-trick-to-make-it-easier/