Chrome считает неправильно символы в текстовой области с атрибутом maxlength
Вот пример:
<code>$(function() {
$('#test').change(function() {
$('#length').html($('#test').val().length)
})
})</code>
<code><script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <textarea id=test maxlength=10></textarea> length = <span id=length>0</span></code>
Заполните текстовое поле строками (по одному символу в строке), пока браузер не разрешит. Когда вы закончите, оставьте textarea, и js code будет также вычислять символы.
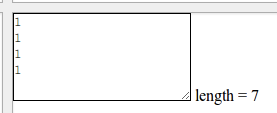
Так что в моем случае я мог ввести только 7 символов (включая пробелы), прежде чем Chrome остановил меня. Хотя значение атрибута maxlength равно 10: