Подзаголовок Android 4.0 (раздел) Стиль надписей [закрыт]
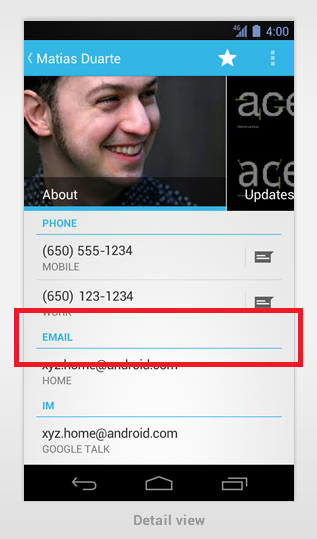
Итак, я смотрел наСайт Android Dev Design для ICS и всех приложений имеют следующие заголовки субтитров / разделов:

Мне было интересно, знает ли кто-нибудь индивидуальный стиль для создания таких ярлыков. Я не смог найти ярлык Views, который выглядел так, в Android SDK, но мне очень нравится, как они выглядят.
Заранее спасибо!