получение ширины экрана в переменной javascript и отправка его через ajax на страницу php, чтобы избежать загрузки страницы
ЭтоJS определить разрешение экрана по названию моей страницыindex.html и отправив его в php, чтобы значения можно было восстановить с помощью$_GET:-
<code><script type="text/javascript">
width = screen.availwidth;
height = screen.availheight;
if (width > 0 && height >0) {
window.location.href = "http://localhost/main.php?width=" + width + "&height=" + height;
} else
exit();
</script>
</code>
Это содержание моего имени файла PHPprocess.php:-
<code><?php
$screen_width = $_GET['width'];
$screen_height = $_GET['height'];
//EDITED PORTION
echo '<style>#Wrapper {width:'.$screen_width.';}</style>';
?>
</code>
Теперь после получения размера экрана я хочу отобразитьindex.php.
NOTE THESE STEPS, AS TO UNDERSTAND THE WAY I WANT THINGS TO WORK:-
Page Load Started Javascript detected available screen width. It passes it to php file and the PHP variable got the screen available screen width. Then page get displayed using that php variable (Means the page width is being set using that php variable)Во всем процессеindex.php не должен быть перезагружен.So, How it can be done?
EDIT:
КакJS передает значение в загружаемый файл php, я хочу получить разрешение экрана и соответственно установить ширину страницы сайта. Но еслиJS отправить данные в файл php, и если мы вообще получим их через ajax, может случиться так, что мой сайт будет полностью загружен, и стиль не будет реализован, потому что он уже загрузил все материалы до работы ajax.
Есть ли какой-нибудь метод, который достаточно эффективен, или мы можем сделать так, чтобы он стал эффективным?
This is my EDIT:2
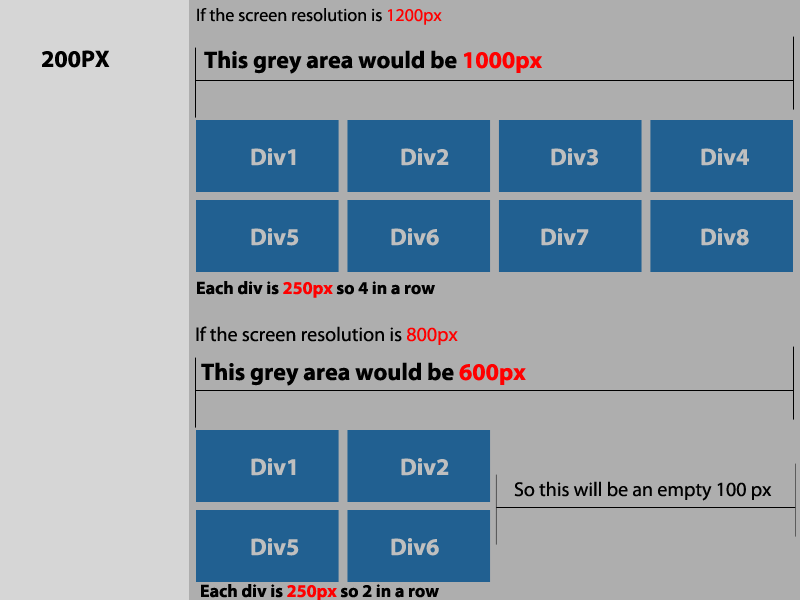
Для большей ясности я на самом деле объясню, чего я хочу достичь, используя следующее изображение:

Теперь если плохо получу разрешение экрана скажем800px тогда я знаю, что я хочу вычесть200px левой стороны от него, поэтому он станет600px и как мойdivs являются250px я смогу добавить только два. Поэтому, чтобы не показывать, что100px справа я настрою ширину страницы моего сайта на700px.
Вещи, которые я могу сделать в php, но как сделать так, чтобы все делалось одновременно на одной странице?
The whole area you can call as #Wrapper
Right One as #SideBar
Left Area as #LeftContent
Надеюсь, я все хорошо объяснил. Поэтому, пожалуйста, если кто-то может помочь мне сделать необходимое :)