Удалить пробелы между элементами div
Это мой HTML код
<br>
Мой CSS:
#div1 {
width:150px;height:100px;white-space:nowrap;
border:blue 1px solid;padding:5px;
}
#div1 div {
width:30px;height:30px;
border:blue 1px solid;
display:inline-block;
*display:inline;zoom:1;
margin:0px;outline:none;
}
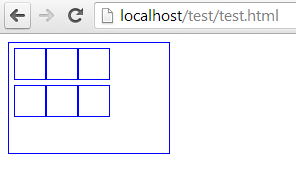
Если я вставлю перед тег, страница будет выглядеть так:

Но если я уберу тег 'пробельные» между двумя линиями будут удалены
Но я'хотел бы использовать тег эторекомендую, но я могуЧтобы найти любое правило CSS, которое может удалить этот пробел, я использовал margin: 0; outline: none; и т.д ... но это не работает, кто-нибудь, помогите мне. Спасибо! (Яя плохо разбираюсь в английском ...)