Как обрезать изображение с помощью php, используя jquery imgAreaSelect?
используя следующий код javascript для создания jqueryimgAreaSelect обрезать мое изображение.
$(document).ready(function () {
$('#ladybug').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="x2"]').val(selection.x2);
$('input[name="y2"]').val(selection.y2);
}
});
});
Это относится к следующему (пример) HTML-кода:
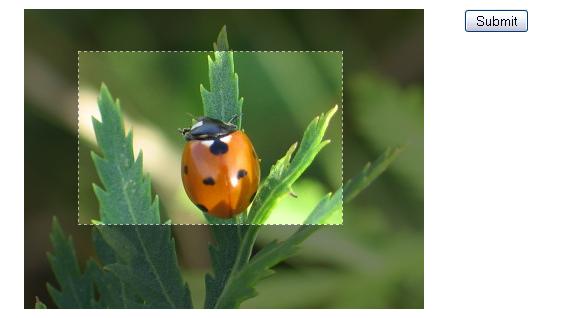
<img id="ladybug" src="ladybug.jpg" alt="">

Это отлично работает, яЯ получаю всю правильную информацию обратно в php при отправке формы. Однако теперь я должен использовать php, чтобы изменить изображение по координатам, которые только что отправила форма. И это было сложнее, чем я думал.
$image_info = getimagesize($filename);
$image = imagecreatefromjpeg($filename);
$width = imagesx($image);
$height = imagesy($image);
$resized_width = ((int)$formData["x2"]) - ((int)$formData["x1"]);
$resized_height = ((int)$formData["y2"]) - ((int)$formData["y1"]);
$resized_image = imagecreatetruecolor($resized_width, $resized_height);
imagecopyresampled($resized_image, $image, 0, 0, (int)$formData["x1"], (int)$formData["y1"], $resized_width , $resized_height, $width, $height);
imagejpeg($resized_image, $filename);
Приведенный выше скрипт работает, но он использует координаты / ширину / высоту неправильно. я'm всегда остается с большой черной рамкой в измененном изображении:

Кто-нибудь может направить меня в правильном направлении?